Growing your newsletter audience is vital to creating a loyal audience you have a direct relationship with. Growing a newsletter is challenging, particularly when you have only one newsletter to offer. Users get fatigued by the same offer and often don't want to see everything you produce. Our Mailchimp Groups integration allows you to create newsletters for every Section that you have, or any other idea. You can easily integrate with our Layout & Design tool (or coordinate with your account manager and flag that you would like to work on this) so that your viewers can subscribe to just your "Technology" section or whatever taxonomy makes sense. Many media companies like Axios have an AM and PM newsletter. Having these sub-newsletters lets you create more surface space and opportunities to get more newsletter sign-ups and engagement.
This feature is released for clients using Mailchimp, and you can learn how to use and set up groups on Mailchimp's side here.
Editorial Interface: Sending Handwritten Newsletters and Important Posts to Groups:
We've upgraded the Newsletter tab of Entry Editor so you can see Groups and Categories drop-down lists to choose from to send a post directly to a group. Here's a video explaining how it works:
Automated "Most Popular" Newsletters
You can also set up automated newsletters that collect the most popular posts from sections and send them to the right groups. Here's a video explaining how:
Layout & Design Tool: Adding the Email Capture Forms for Specific Groups
It's important to start creating the newsletter modules that let your readers sign up for specific newsletters. Here's how to do it yourself.
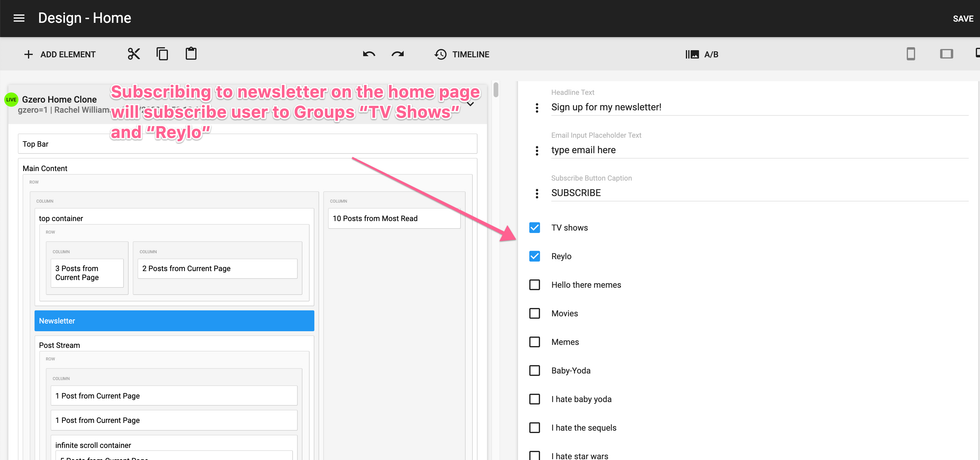
Let's say you have a newsletter signup element on the homepage. And you want any user who subscribes using that element to subscribe to the MailChimp groups "TV shows" and "Reylo" (which you have set-up on MailChimp). All you have to do is navigate to the homepage in the left-rail of the Layout & Design tool, click on the newsletter element, and then in the settings check the boxes for "TV Shows" and "Reylo". Now, when users sign up using that homepage element, they will automatically be subscribed to those particular groups.
And just to be clear on the logic, the L&D tool is there to choose to which groups subscribers should subscribe to when they sign-up on the site. And in newsletter dashboard page you can select to which group to send given newsletter.
You can also bring this up with your account manager to help with design and implementation.
If you have any questions about this update, please contact your account manager or support@rebelmouse.com. Happy sending!