At RebelMouse, one of our primary goals is to give you every opportunity to keep readers on your site for as long as possible. A big part of increasing your visitors' time on site is through optimizing your site's stream of content. The Sections dashboard makes sure your website is a well-organized content destination.
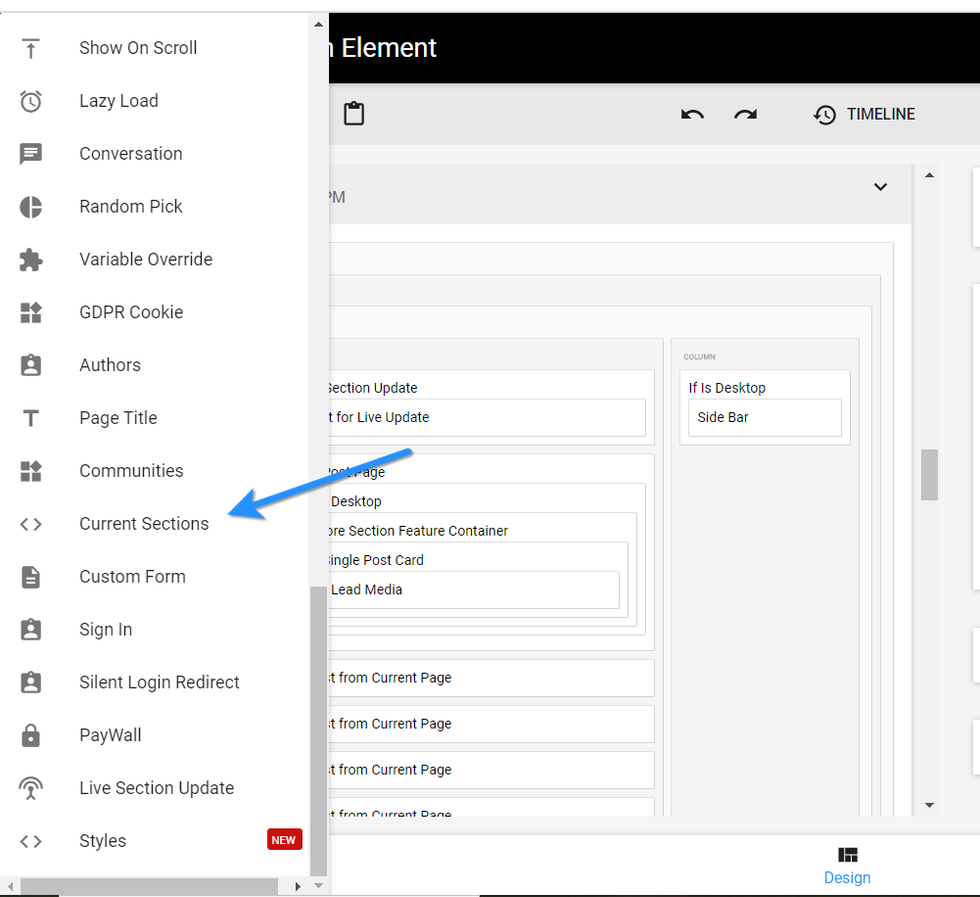
The Current Sections element pulls a list of your sections to be displayed as a sidebar on your page. It can also show subsections. Click + Add Element and scroll down to Current Sections.
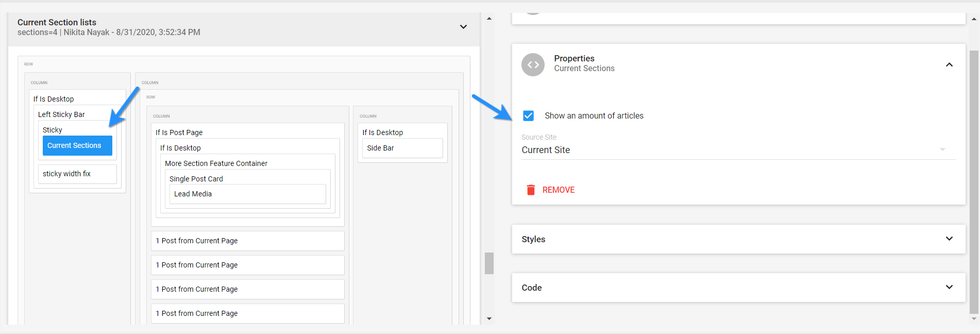
Set your Site Source to the page you would like the sidebar to appear on, either Current Site or Main Site. Main Site is your site's primary home page. Current Site is a community site or an author page.
You can also customize how you would like your sections to appear in the sidebar.
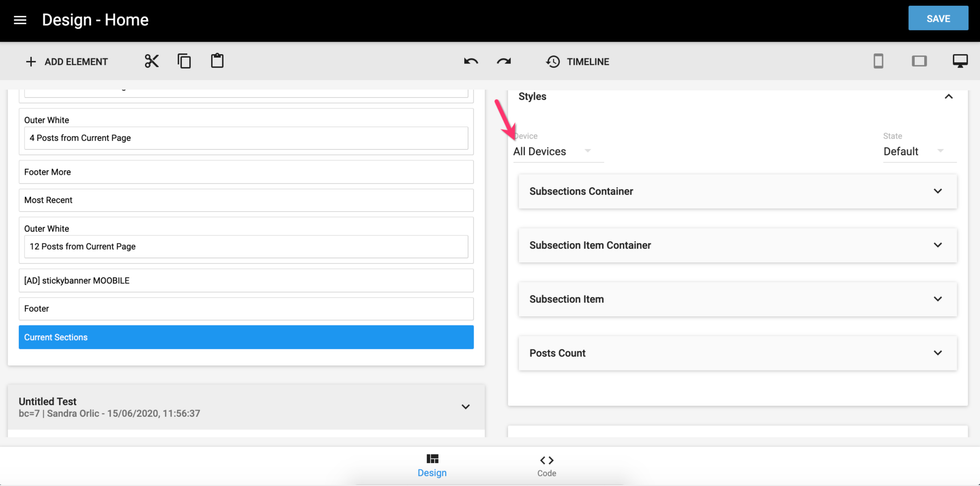
Here are the different styling elements you can customize:
- Subsections Container: This styles the whole current section.
- Subsection Item Container: This styles sub-items, like subsections and post counts.
- Subsection Item: This styles the section names.
- Post Count: This styles the section count numbers and brackets.
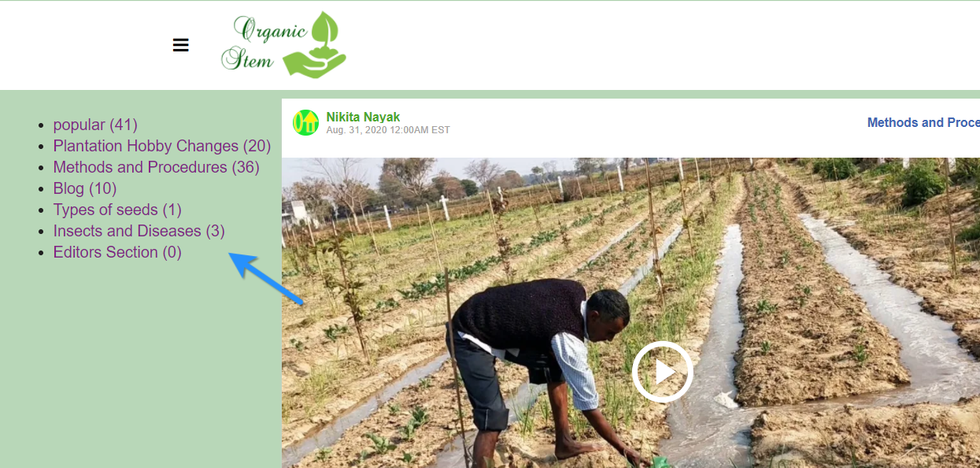
Here's an example of what this looks like live on site:
If you have any questions about this feature, email support@rebelmouse.com or talk to your account manager today.