The Save Article feature on RebelMouse allows users that are signed in to easily bookmark articles they like so they can quickly access them in one place.
Jump Ahead:
How It Works
When a signed-in user clicks on the Save Article button, the icon will change color to denote that the article has been saved. The articles are then accessible on the user's profile page.
If a user clicks the Save Article button when they're logged out, or if they're not a member of the site, they will be redirected to a sign-in page.
Icon Options
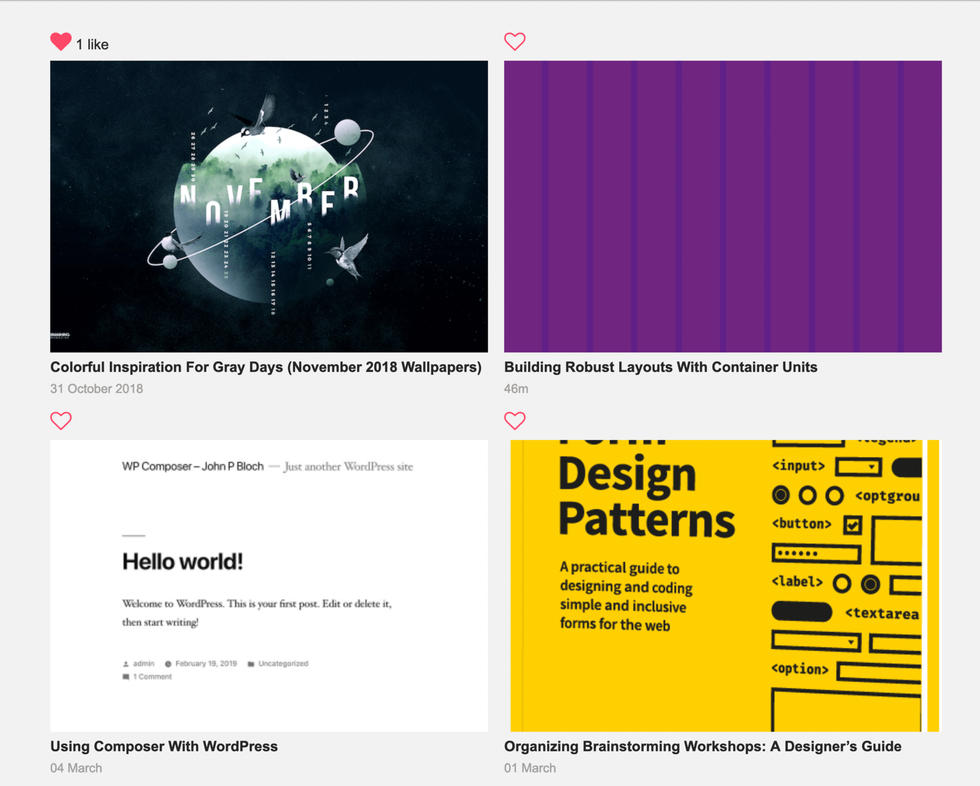
The default icon we use for the Save Article feature is a little red heart icon. You can find it in the top left-hand corner of articles.
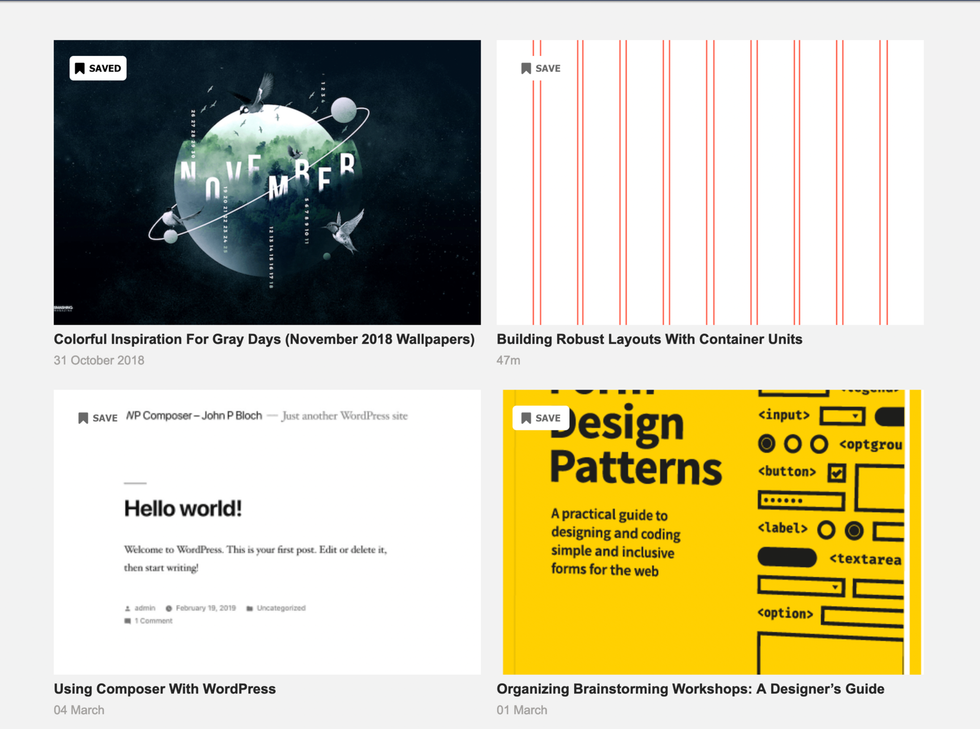
The Saved Ribbon icon is the most popular version of our Save Article icon options. It takes a few CSS additions to change the default heart icon to the ribbon icon:
How to Set It Up
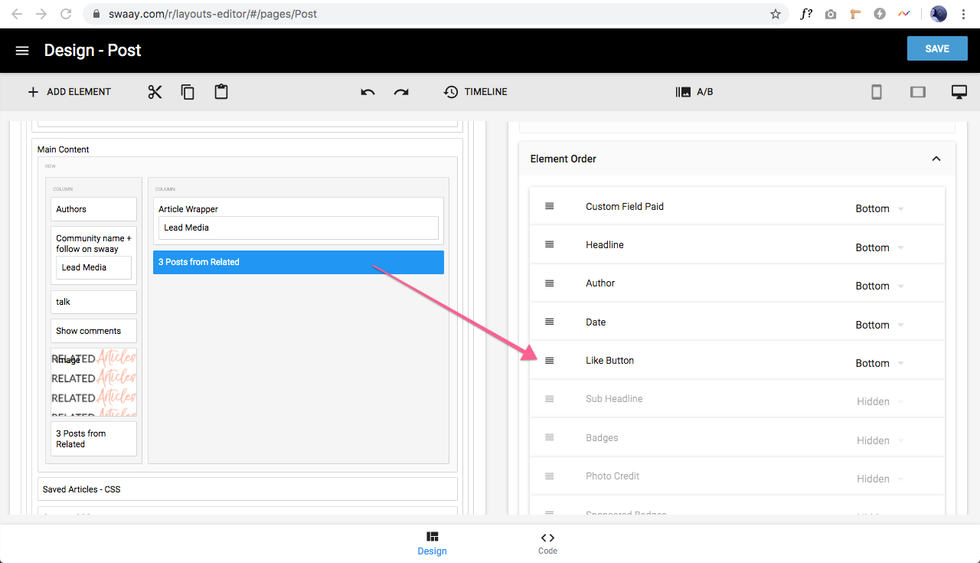
First, enter the Layout & Design Tool and navigate to the page layout that displays your posts. Locate the element where the posts are displayed and then open the section for Element Order on the right-hand side of the editor.
Find the option for Like Button and enable it by clicking on it, ensuring that the text turns from gray to black:
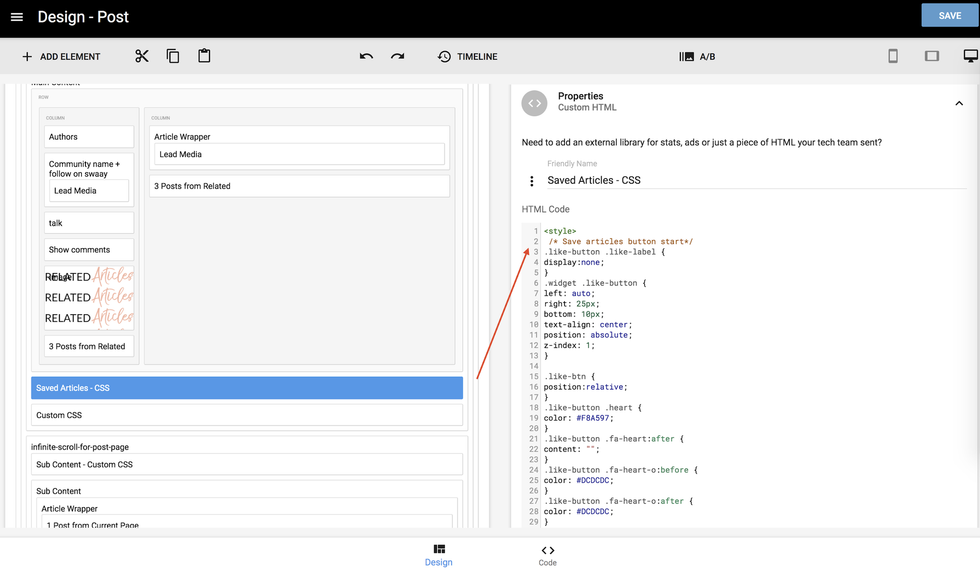
If you prefer to use the ribbon icon over the heart, add the following CSS to a Custom CSS element.
<style>
.like-button .like-label {
display:none;
}
.widget .like-button {
padding: 0 0 10px;
left: 30px;
right: auto;
top: 20px;
text-align: center;
position: absolute;
z-index: 1;
}
.like-btn {
position:relative;
}
.like-button .heart {
color: #000;
background: #fff;
padding: 1px 0 4px;
border-radius: 5px;
width: 72px;
text-align: center;
}
.like-button .fa-heart:after {
content: "saved";
padding: 0 0 0 6px;
font-size: 12px;
text-transform: uppercase;
display: inline-block;
vertical-align: middle;
font-weight: bold;
font-family: tahoma;
}
.like-button .fa-heart-o:before {color: #696969;}
.like-button .fa-heart-o:after {
content: "save";
color: #696969;
padding: 0 0 0 6px;
font-size: 12px;
text-transform: uppercase;
display: inline-block;
vertical-align: middle;
font-family: tahoma;
font-weight: bold;
}
.like-button .heart:before {
content: "\f02e";
font-size: 17px;
vertical-align: middle;
}
@media (max-width:767px){
.like-button .heart:before {
font-size: 13px;
}
.like-button .fa-heart-o:after {
font-size: 11px;
}
.like-button .heart {
padding: 0 6px 4px;
width: 58px;
}
.widget .like-button {
top: 0;
left: 10px;
}
}
</style>
Once the custom CSS is added, click Save. Then, double-check the icon you chose to make sure it appears on your site's articles.
If the buttons do not appear after completing these steps, please let your account manager know or email support@rebelmouse.com. Happy saving!
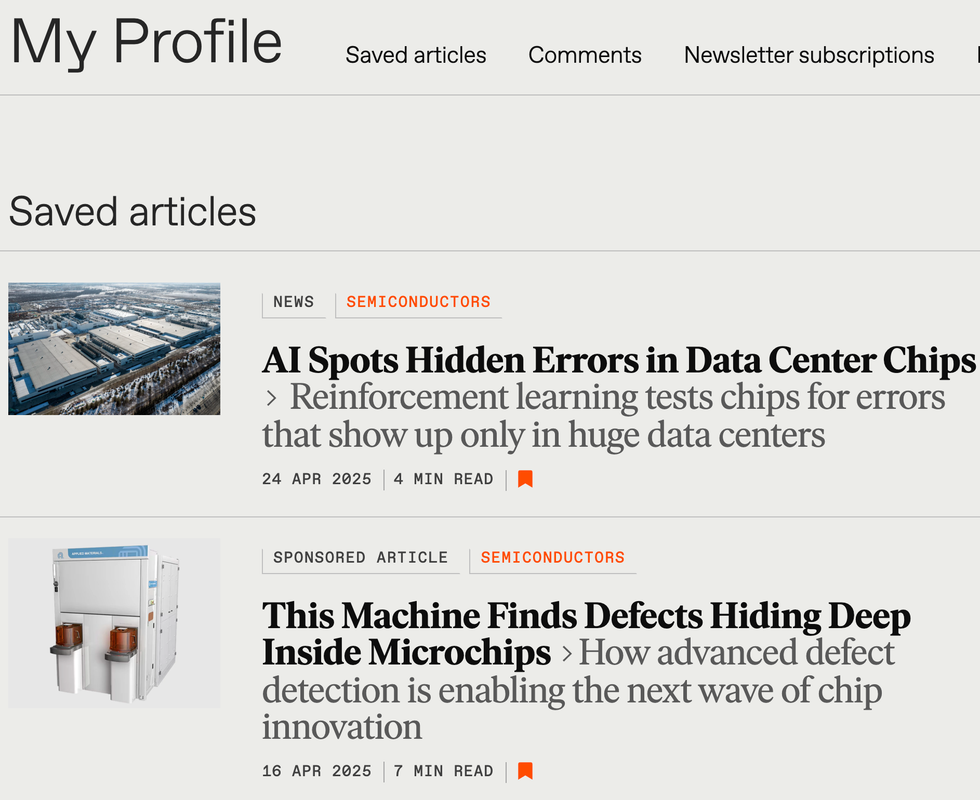
A Real-World Example
IEEE Spectrum has save article functionality set up for users as part of a logged-in experience.
When you're signed in, you'll see a bookmark (save) icon next to articles. Selecting this icon will add the article to your profile page for easy access in the future.
Looking for more ideas to boost the signed-in or membership experience? Check out this article for ideas.