As a publisher, every article you create grows a wealthy library of content that should be preserved and organized. With RebelMouse, you can enable our Archives function in Layout & Design Tool to easily see articles within a specific time frame. The feature shows archived articles organized by year and month.
Here's what an archive page looks like:
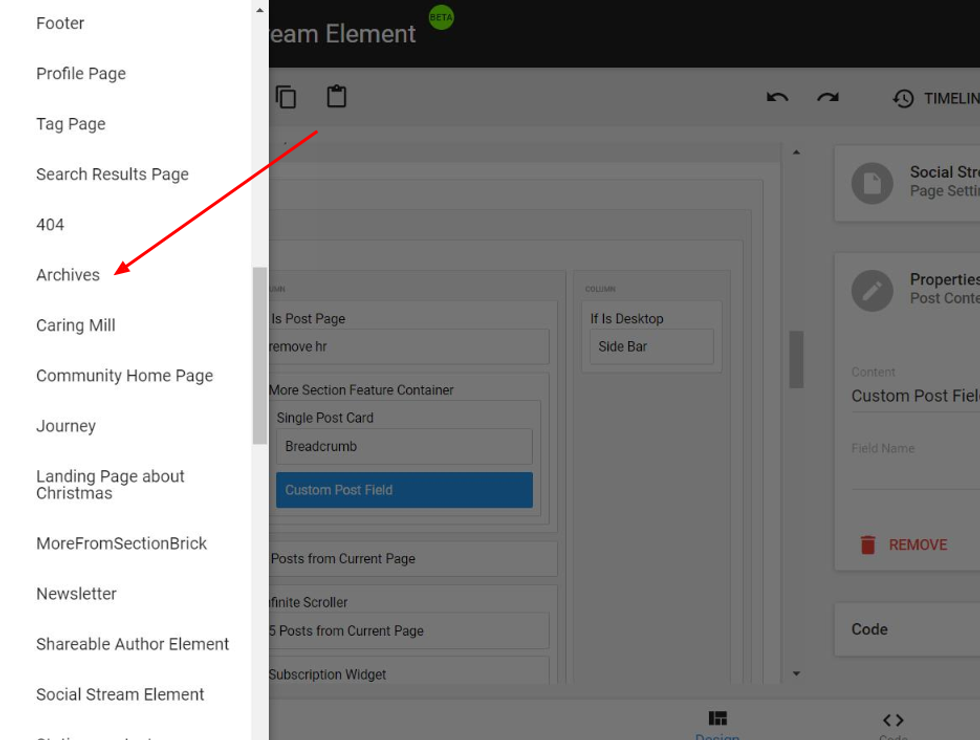
Once in Layout & Design Tool, navigate to the Archives option using the hamburger menu (☰):
Once there, you will see the following three elements available to use within your Archives:
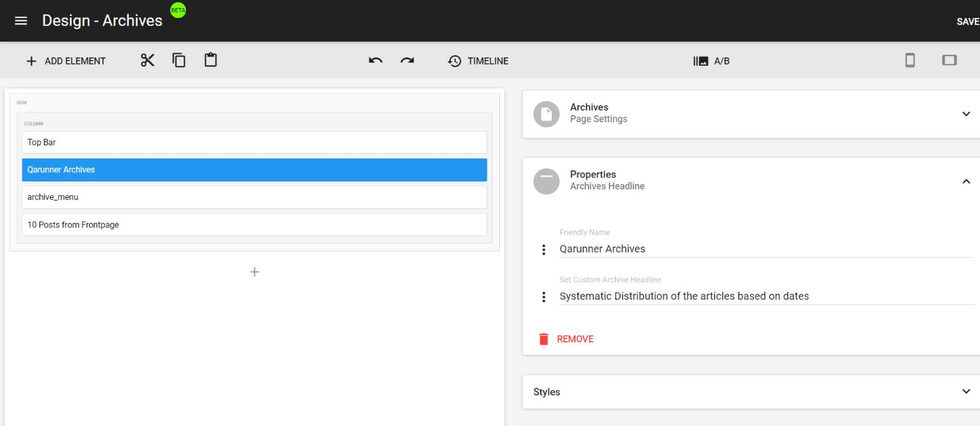
Archive Headline: This will be the header of your archives page.
Archive List: This is all of the properties you choose to assign to your archives list.
Post Element: This defines how the posts will be set up in your archives list.
Archive List Properties
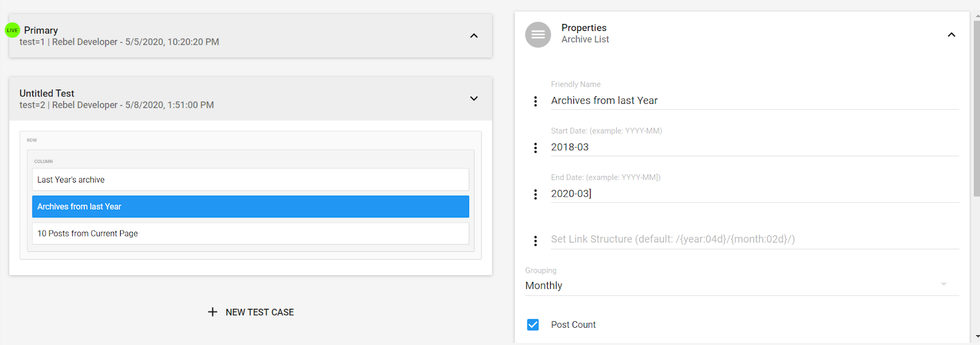
Below are the different ways you can customize your archives:
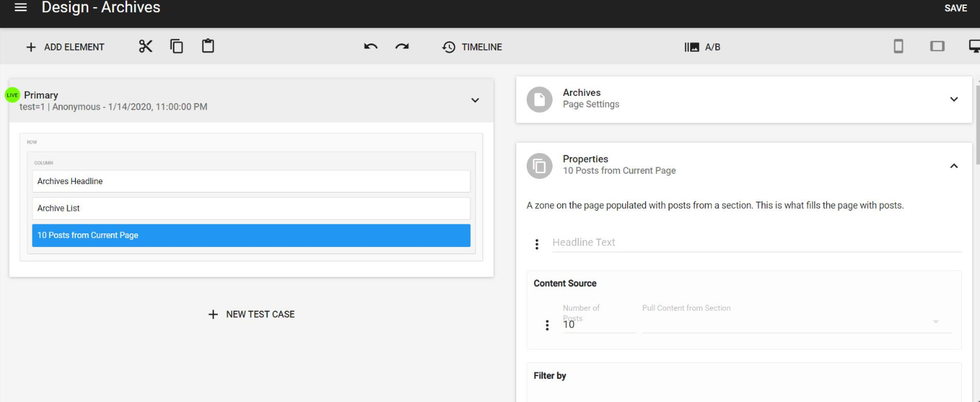
Start Date: The date you want to start the list of articles. For example, articles published after January 2.
End Date: The date you want to end the list of articles. For example, articles published until May 3.
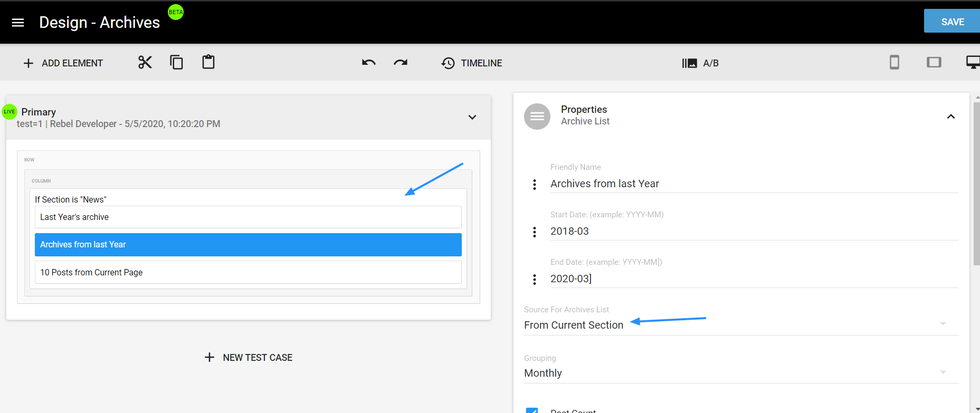
Here's an example of how to set up start and end dates in Layout & Design tool:
Source for Archive List: Choose from your current site or a section page.
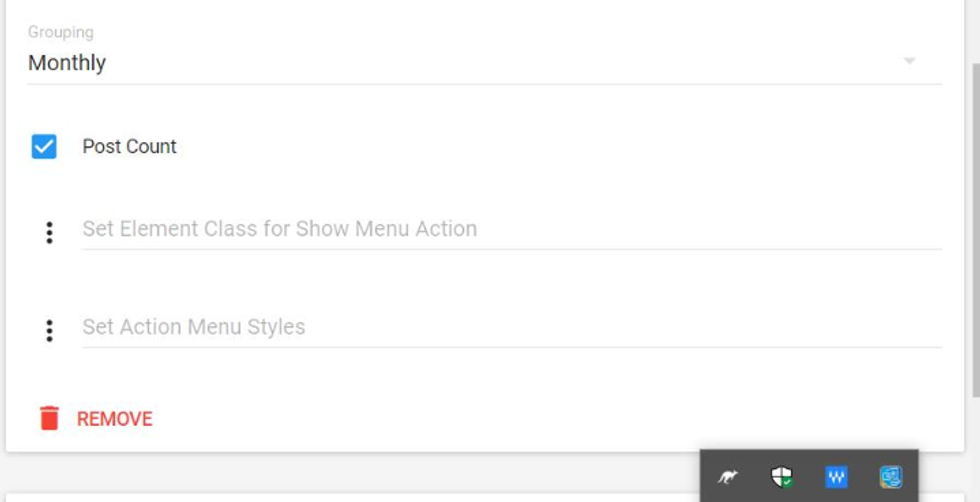
Grouping: Currently, you can group your archive list by months. If your start and end dates are January 2019–March 2019, you'll see articles grouped by January, February, and March.
Post Count Checkbox: This will show how many posts are in each archive request. When grouped by month, this will show as March(26), for example.
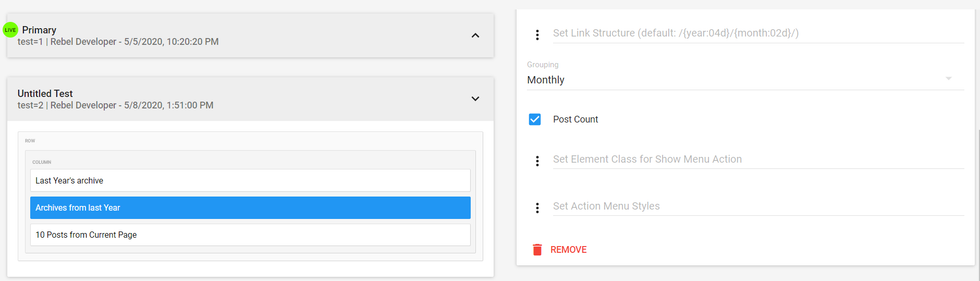
Element Class for Show Menu Action: You can set the class for your archive list using this property.
Action on Menu Styles: Define set styles with this property.
Here's how the setup for Element Class and Action on Menu Styles appears in Layout & Design Tool:
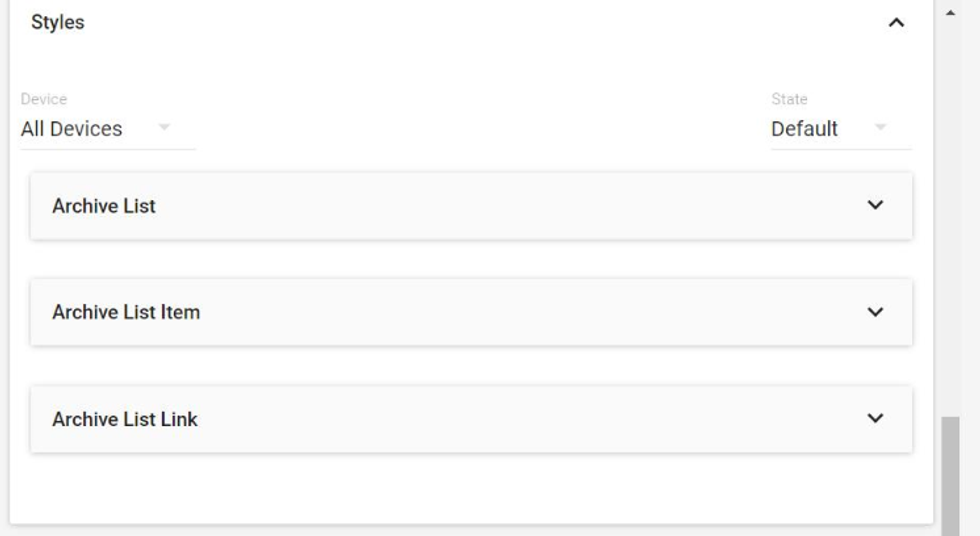
Archive Styles
For Archive List, you can style the article, headline, colors, and other elements to match the rest of your site. The following styles are available:
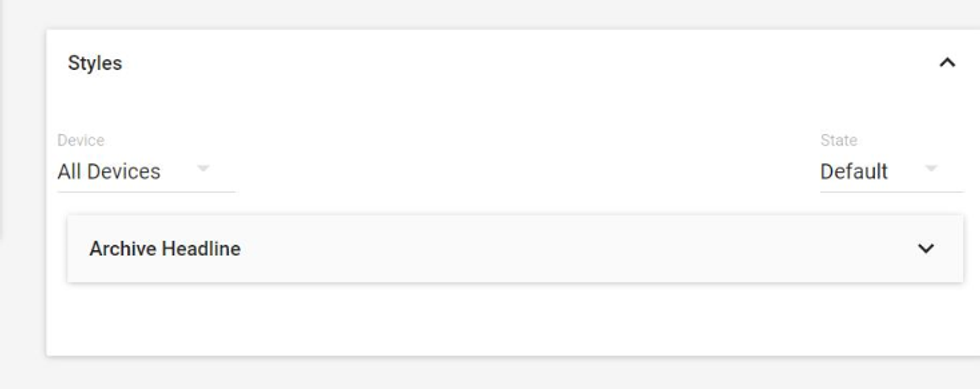
For Archive Headline, the following styles are available:
Archives on a Section Page
If you would like to see Archives on a section page, you need to add a Conditional element in Layout & Design Tool. Then, set the Source as Current Section.
Here's how archives in a section looks live on site:
If you would like to implement our Archives feature on your site, email support@rebelmouse.com or talk to your account manager today.