At RebelMouse, we consider search engine optimization (SEO) to be just as important as site performance and content distribution. The media giants are always in a tug-of-war struggle, and when Google has the upper hand, it means less dependency on platforms and (hopefully) more pageviews for your site. Part of the way we optimize our sites for SEO is not only in how HTML is structured, but ensuring HTML passes Google's preferred formatting for key metadata.
Understanding Structured Data
It's not just about being fast. Google rewards sites that have well-structured data, too. The search engine even has its own support and integration guidelines around it, and you can test your data using their Rich Text Test. By following these rules, you're giving the search engine explicit clues about the meaning of a page. Structured data is a standardized format for providing information about a page and classifying its content. For example, on a recipe page, these classifying components could be ingredients, cooking time, temperature, and nutritional information.
Google uses structured data that it finds across websites to understand the content of a page, as well as to gather information about the web and the world in general. For more on what structured data entails, click here.
Out-of-the-Box Integrations
Every RebelMouse site automatically populates key structured data so that Google can better understand your site. This, in turn, optimizes your pages to win in search results. Our out-of-the-box integration populates all the standard schema data with information about article content. This works on desktop and mobile web, and the data also gets populated for Google AMP.
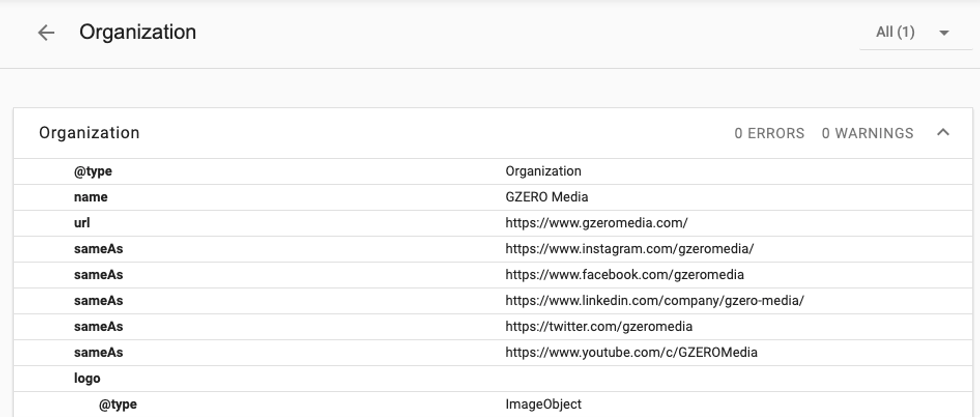
Here's a live example of just how organized a RebelMouse article page is right from the start.
JSON-LD is Google's supported format for passing structured data into their system. This is widely accepted across the open web, and can be very useful in partnership deals as well.
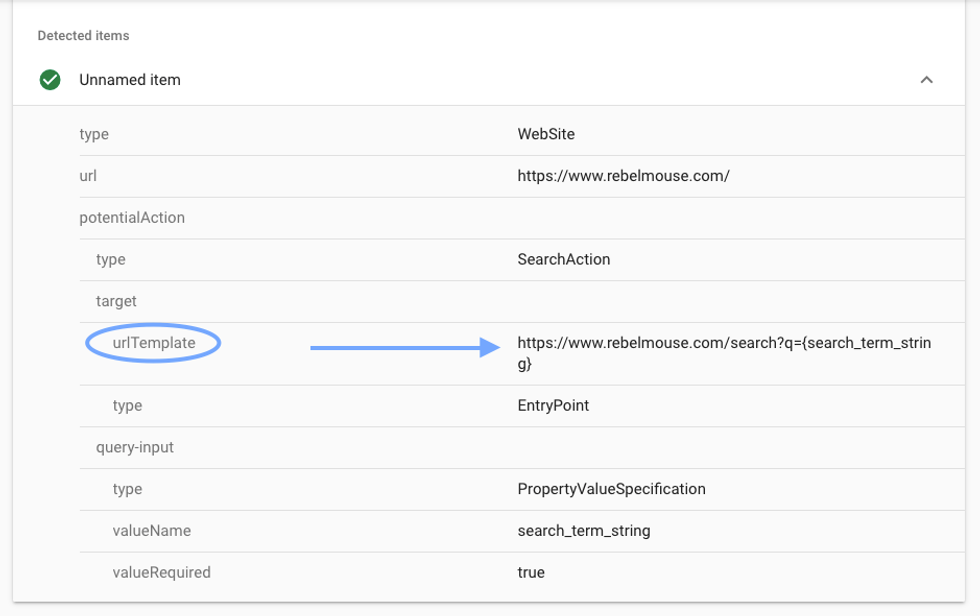
Our structured data integration includes the @urlTemplate attribute:
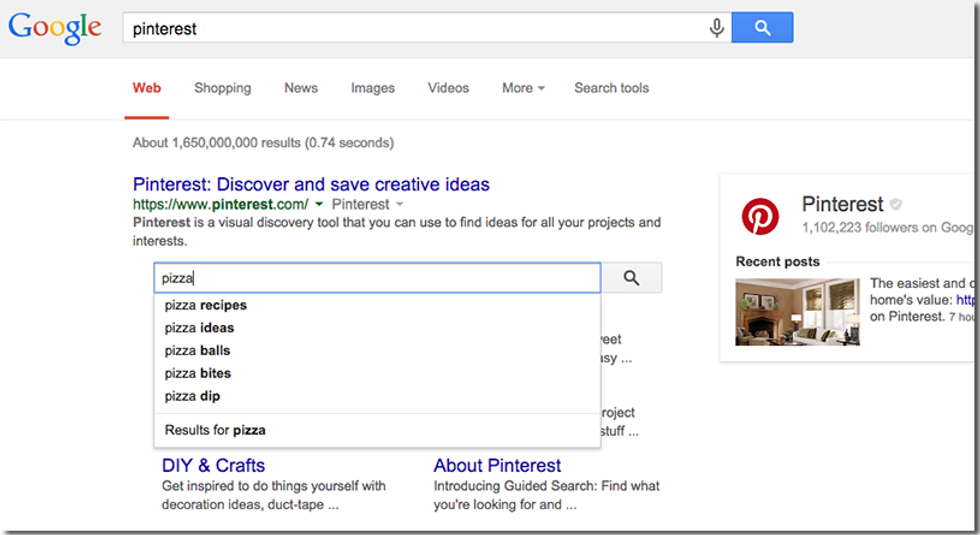
This attribute adds a search bar to your site on Google Search's results page:
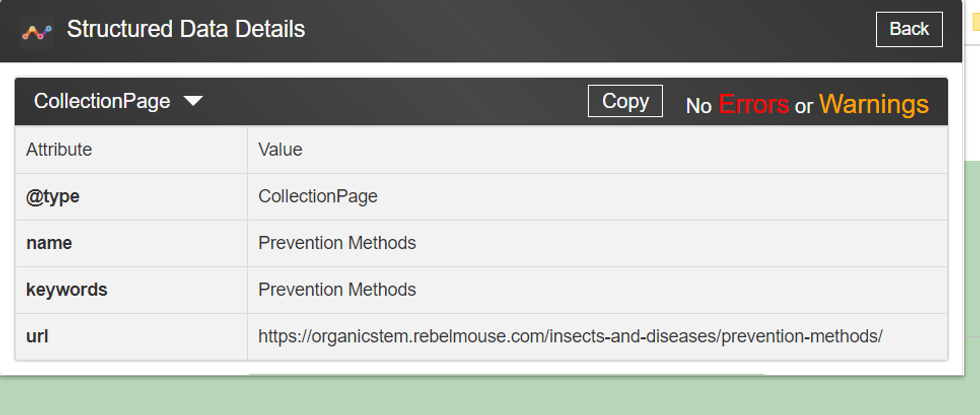
The @CollectionPage attribute is automatically assigned to section and tag pages because they have multiple articles. A Collection Page won't be eligible for Google's rich results, but they likely contain valuable information that is eligible. These can also be product landing pages or an FAQ section on your site. Click here for more information.
Social profile links are marked in your structured data as @sameAs attributes:
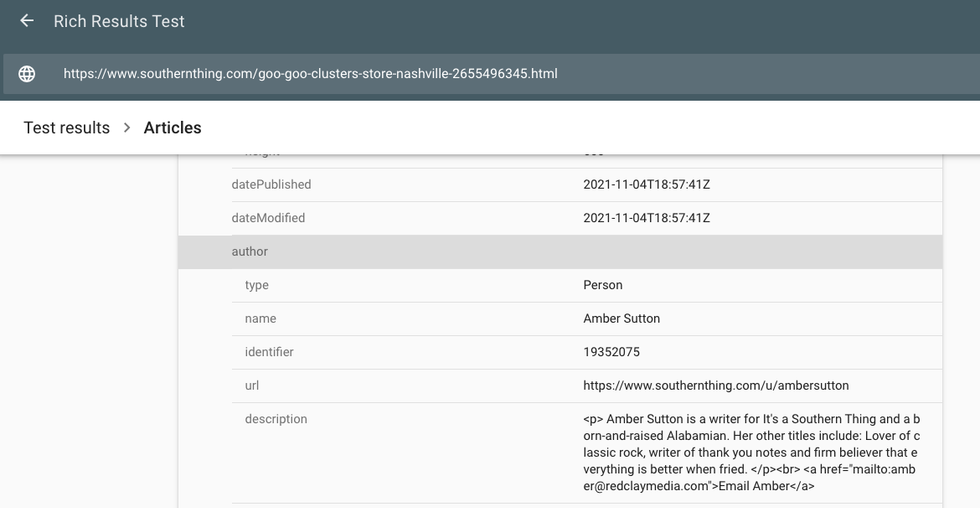
Also note that we automatically detail out the information associated with the author of an article within your structured data:
The URL that you see above is the URL for the author's bio page, and the description is the actual biography that's been entered on that page. The data is pulled automatically to fill in the structured data.
Use the Schema_org Element to Change the Structured Data of Any Page
With the <schema_org_data/> element, you can easily override the default page type, which is set as NewsArticle, to better reflect the purpose of the page. For example, you can use this element if your posts are for products or events and you would like the structured data type to match the post content.
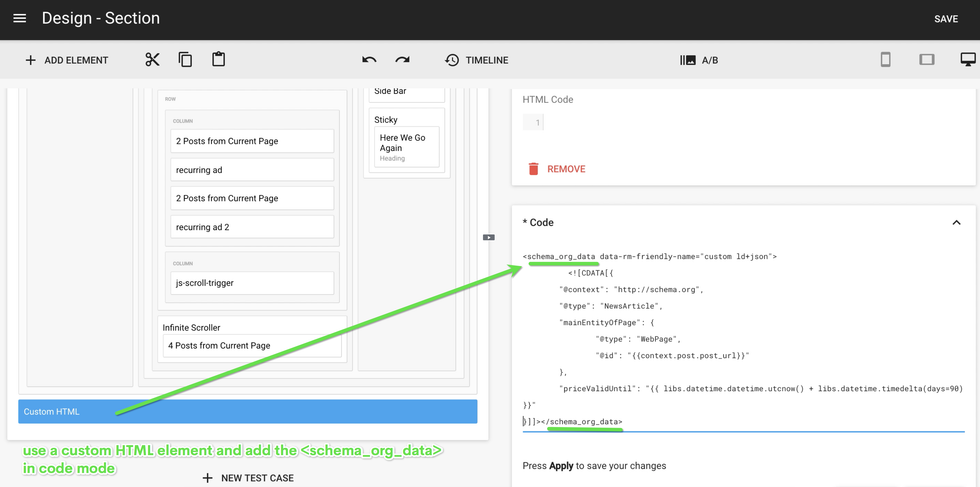
To do this, simply add an HTML element in Layout & Design Tool. Then, use Code Mode to insert the <schema_org_data/> element and place your schema object there. This works for post and section pages as well.
Extending Custom Fields Into Structured Data
It's simple to take any custom fields you're using on posts to populate categories like places, reviews, products, and maps.
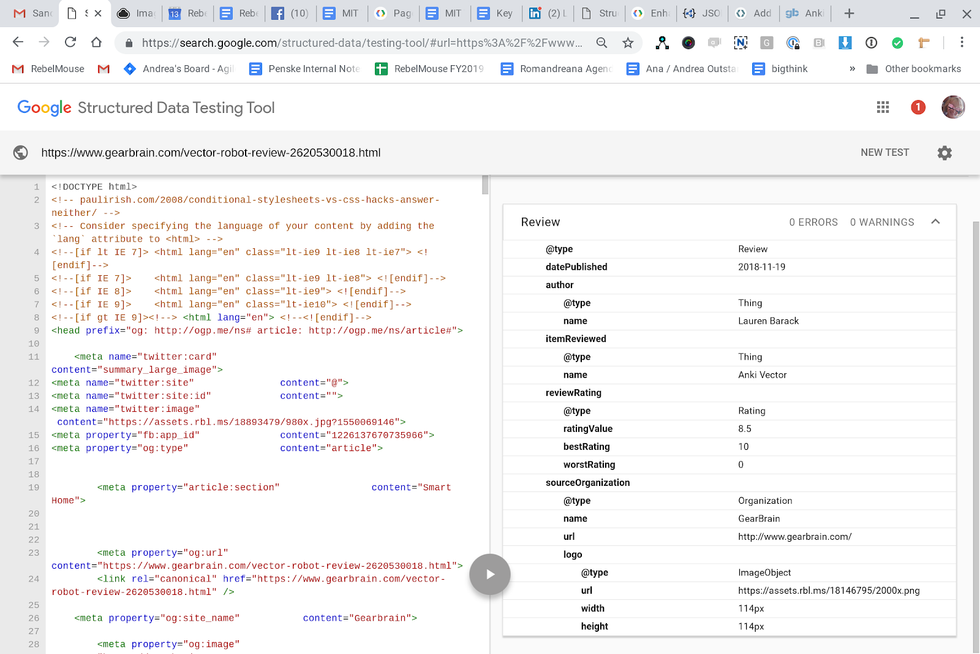
Some sites may have e-commerce or location data associated with articles. On RebelMouse, you can configure our Layout & Design Tool to easily output this data using custom HTML that follows the logic below:
{
"@context": "<a href="<a%20href=" rel="noopener noreferrer" target="_blank">https://schema.org</a>" target="_blank" rel="noopener noreferrer">https://schema.org" rel="noopener noreferrer" target="_blank">https://schema.org",
"@type": "Review",
"author": "{% if context.post.original_user_subsite %}{{context.post.original_user_subsite.title}} {% else %} Unknown {% endif %}",
"datePublished": "{{context.post.formated_full_created_ts}}",
"itemReviewed": "{{context.post.roar_specific_data.review_item}}",
"reviewRating": [{
"@type": "Rating",
"ratingValue": "{{context.post.roar_specific_data.review_value}}",
"bestRating": "10",
"worstRating": "0"
}],
"sourceOrganization": [{
"@type": "Organization",
"name": "GearBrain",
"url": "<a href="<a%20href=" rel="noopener noreferrer" target="_blank">https://www.gearbrain.com/</a>" target="_blank" rel="noopener noreferrer">https://www.gearbrain.com/" rel="noopener noreferrer" target="_blank">https://www.gearbrain.com/",
"logo": [{
"@type": "ImageObject",
"url": "<img assets.rbl.ms="" https:="" src="<img%20src=">">",
"width": "114px",
"height": "114px"
}]
}]
}
{% endif %}
{% endif %}
]]>
We can help you manage your structured data with every publish. Click here to learn more.
Master Structured Data Today
Leveraging structured data is just one of the many ways we optimize for SEO on RebelMouse. It's a major component of our formula for growth and how we build engaging communities.
For more information on how RebelMouse handles structured data and how to refine your search strategy, contact support@rebelmouse.com or your account manager today.