At RebelMouse, we like to refer to our enterprise publishing platform as "lean tech." Most publishers have a natural inclination to start doubling down on teams of developers who try to build unique experiences to help stand out above the noise. But they should actually be doing the opposite: Lean tech is the preferred way to cut through content saturation. By allowing RebelMouse to obsess over your product, content producers, editors, managers, and everyone in between can focus on creating quality content and taking advantage of opportunities to leverage distributive publishing strategies that create real revenue growth.
One of the major reasons we're able to maintain a lean tech environment is thanks to our approach to quality assurance (QA). We make updates to our platform daily to ensure our clients always have access to the most robust, high-performing, and secure version of our platform. Behind the scenes, this means having a solid QA structure that's efficient, creates less bugs, and catches the ones that do pop up before they go live. It's a system of checks and balances that's hard and costly to replicate on a custom CMS. Here's a glimpse into how it works.
Our Tech Stack Toolbox
- Cucumber
- Java
- Junit
- Maven
- Selenium WebDriver
- TeamCity
- Zalenium (Selenium Grid)
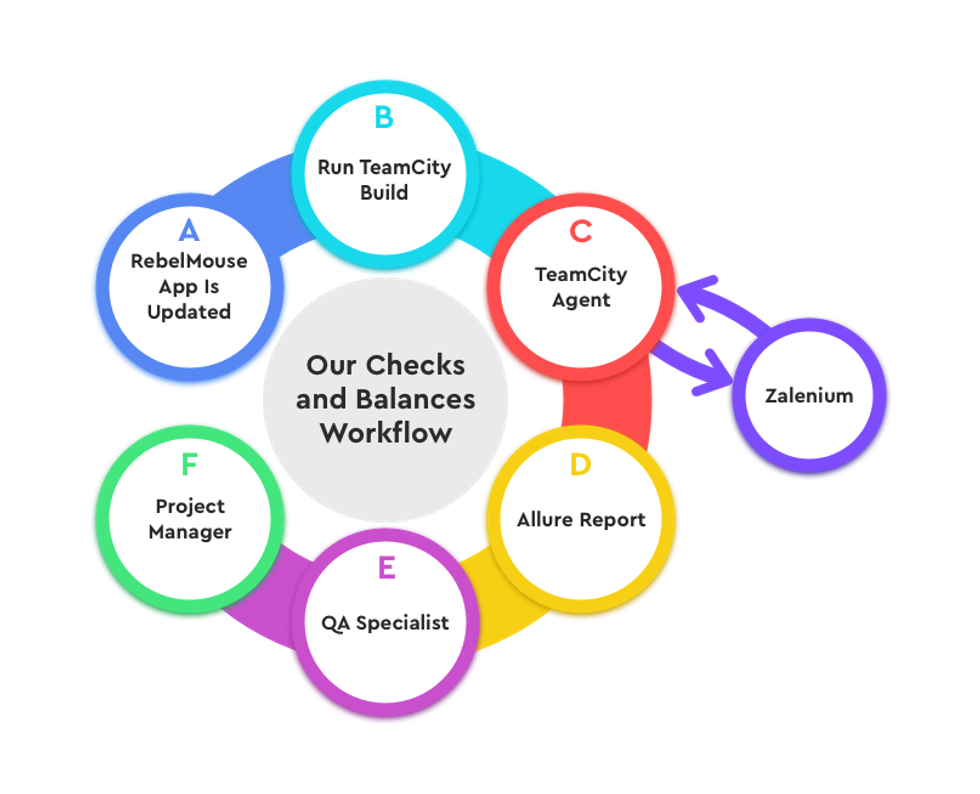
Our Checks and Balances Workflow
The Lifecycle of a Product Update
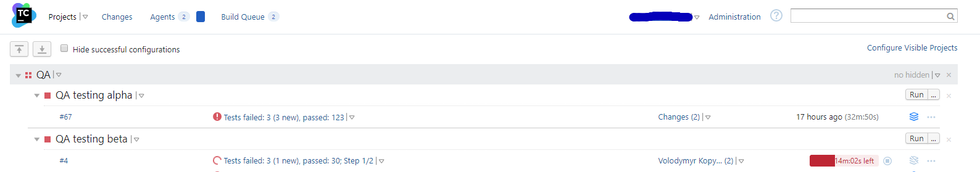
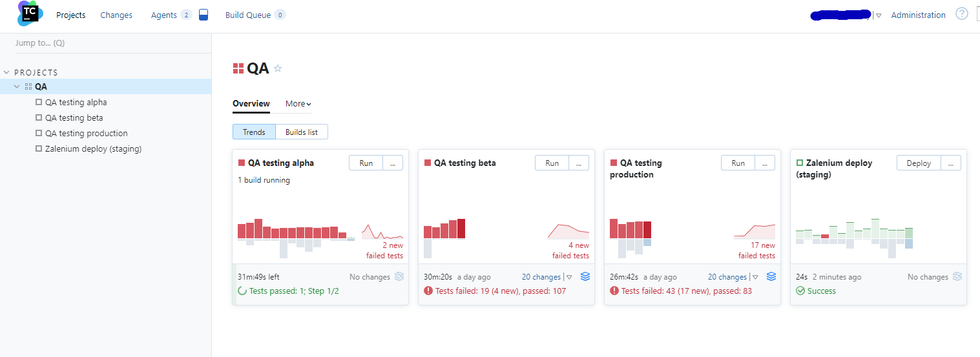
When an update is first made to RebelMouse, TeamCity immediately triggers the start of automated tests to review integrity.
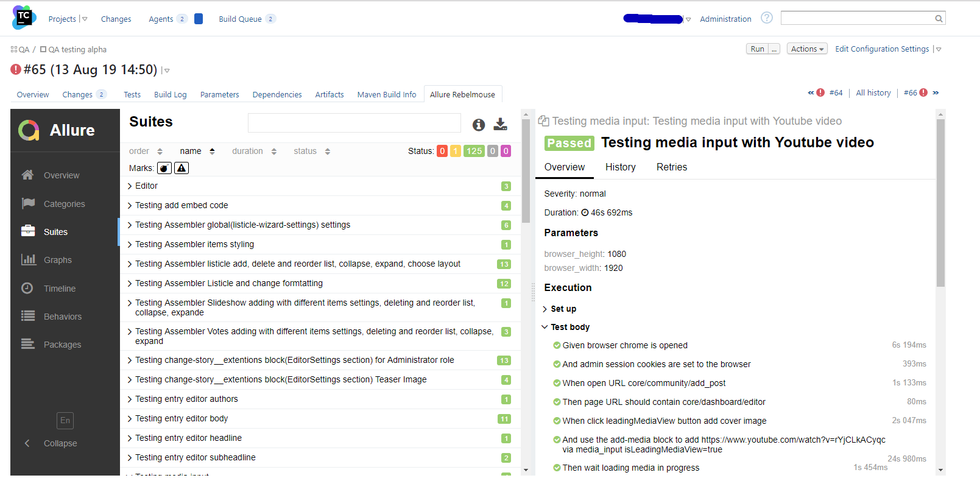
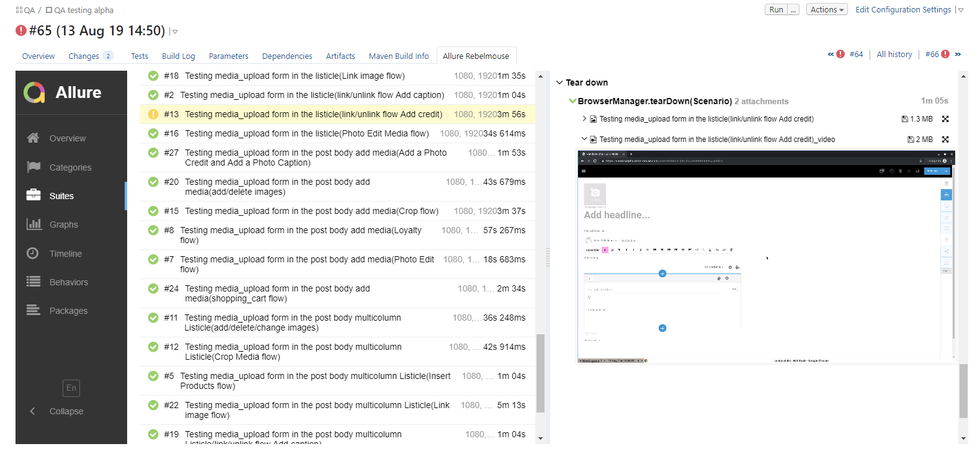
The tests run in parallel on TeamCity's Build Agent. Next, Zalenium creates docker containers with browsers that matches the count of parallel threads. An Allure report is then generated from the test results, which shows the state of the application after the update.
If a test doesn't complete successfully, the testing framework receives a video with a failed test and attaches it to the Allure report.
Based on the report analysis, a QA specialist will create a "bug" ticket in our product management software to address the issue if needed. Then, information about the bug is immediately sent to the project manager and we begin the process of correcting the problem.
The media powerhouses we power can publish with confidence knowing that any product issues that arise are met with a tried-and-true process to fix the problem with little-to-no disturbance to their workflow. If you have any questions about this process, please email support@rebelmouse.com.