You can easily implement ads between posts in your Social UX layout.
First, go to the Layout & Design tool in the left-hand navigation menu.
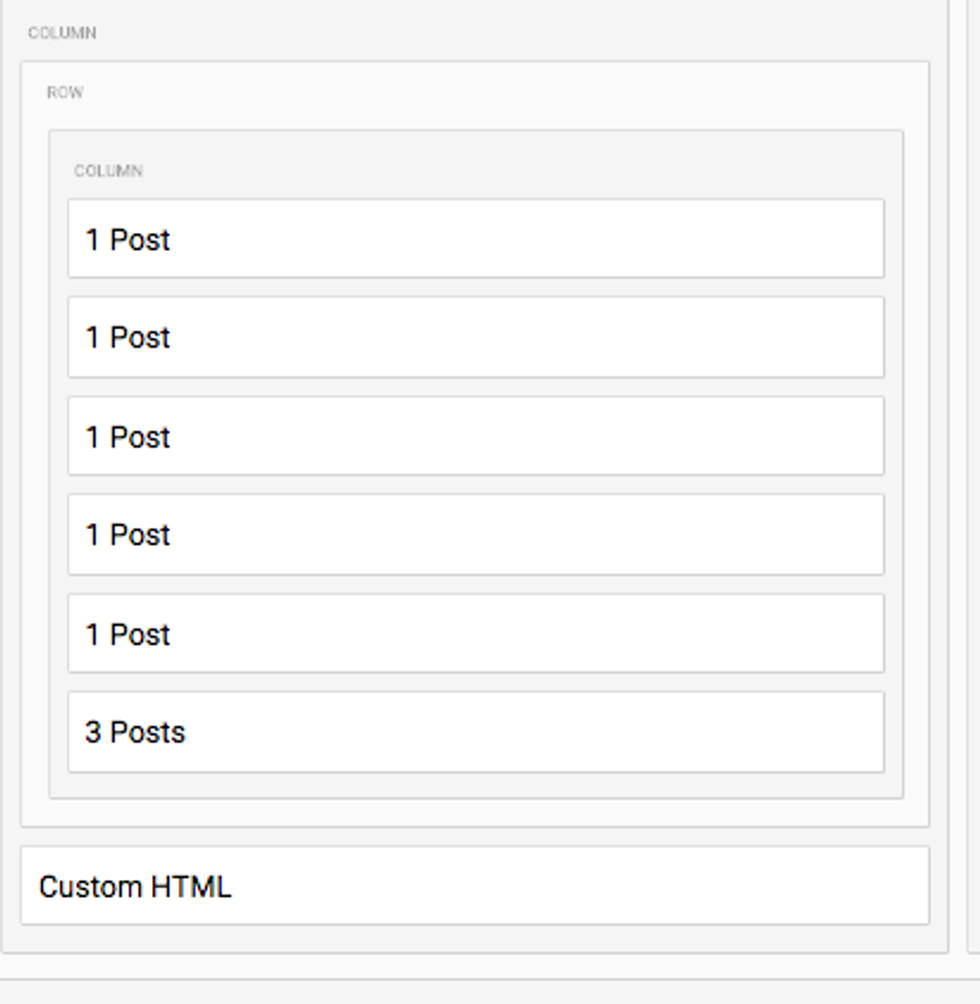
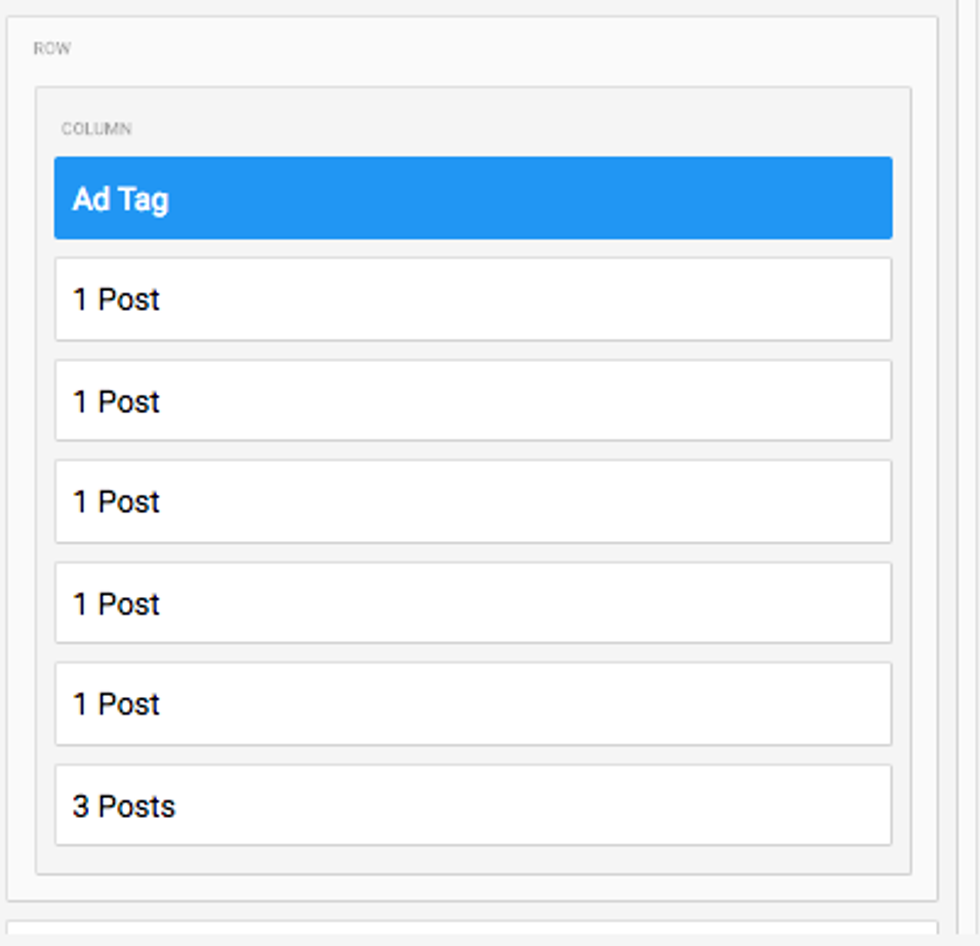
In our example, we'll take a look at our Home Page's Social UX setup.
Above is how our Home Page layout looks with no ads implemented. Let's change that.
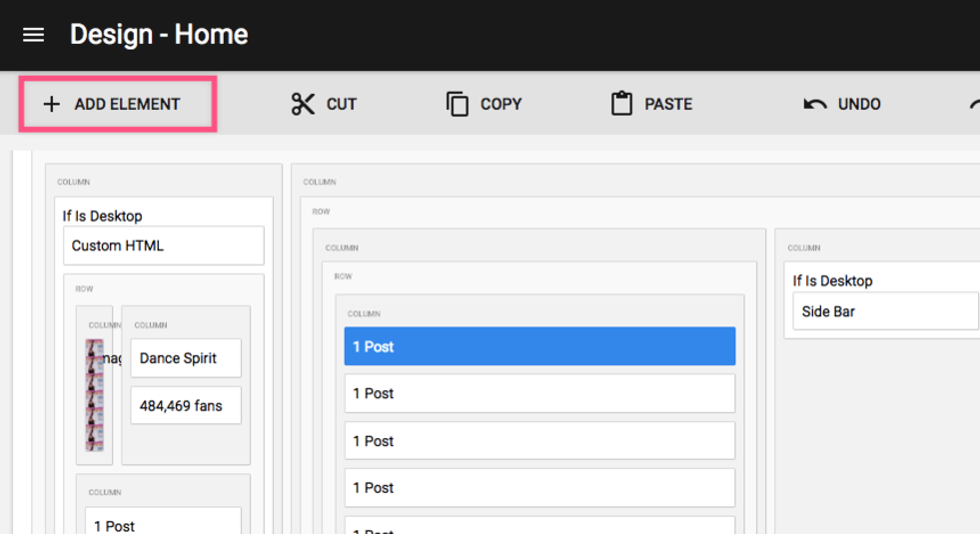
We'll select the first post element in this column, and then click on + ADD ELEMENT in the toolbar.
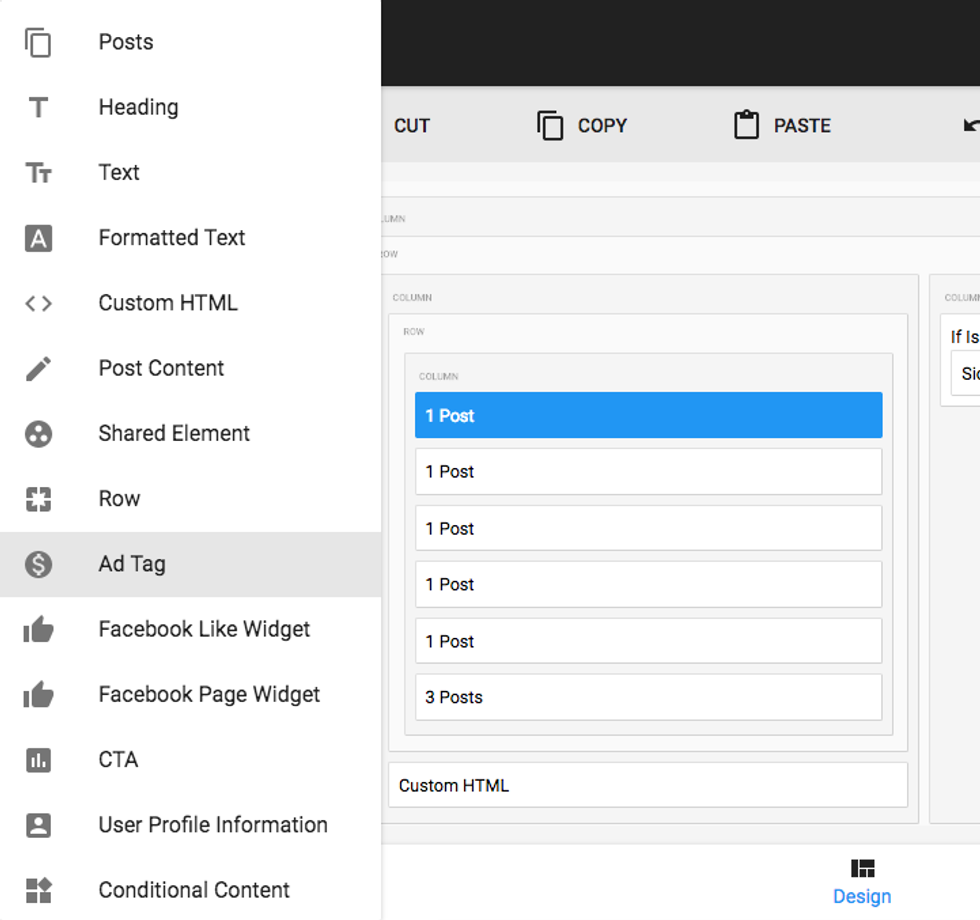
This opens up a menu to the left with all of the elements we can add. In this case, we want to choose Ad Tag.
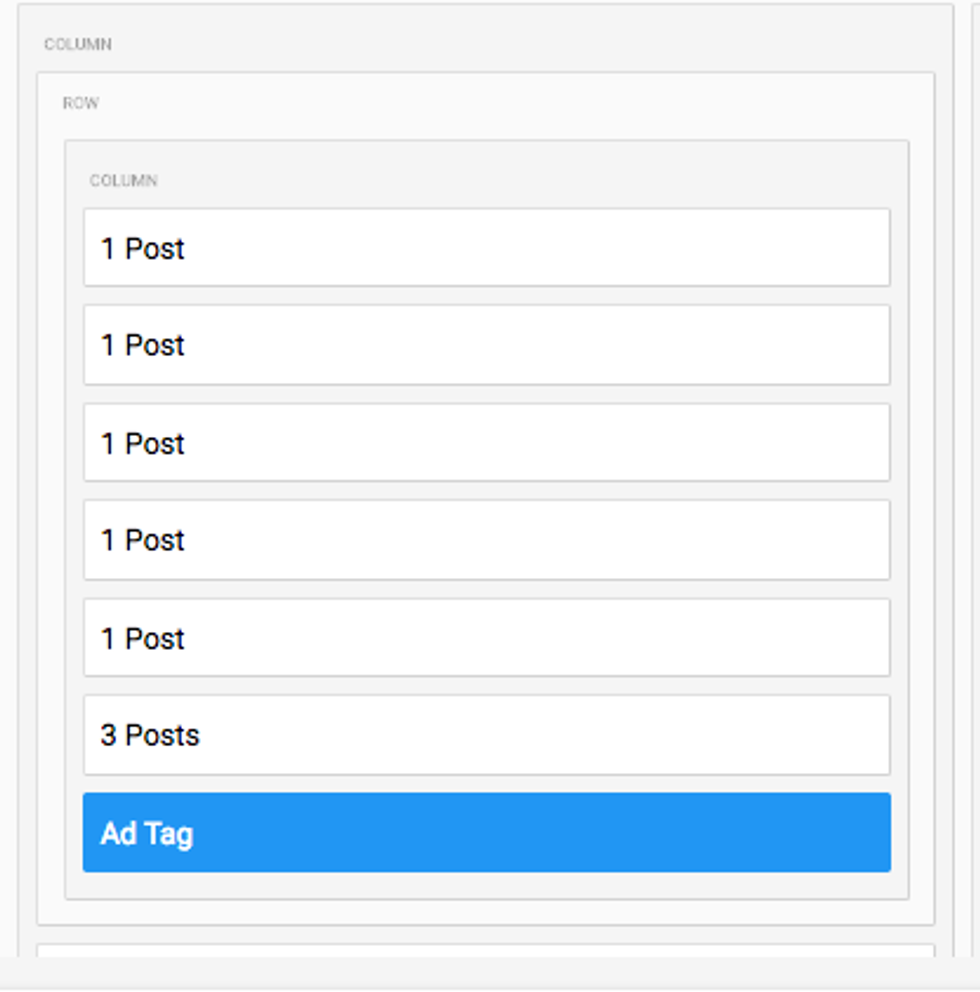
The newly added Ad Tag element will initially be positioned at the end of the list of elements in the column, but you can easily move it to the top by dragging and dropping.
Here's the Ad Tag after it's been repositioned.
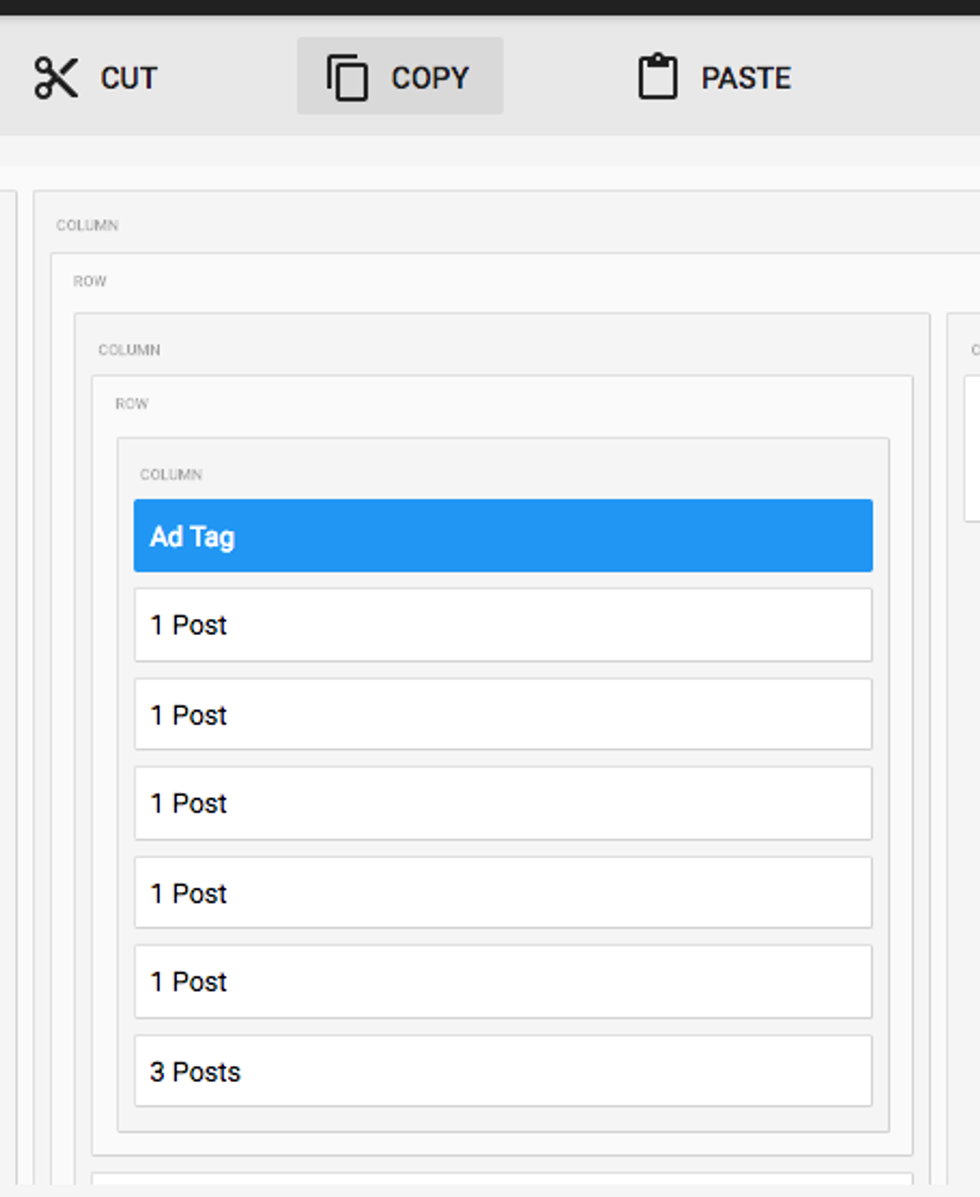
You can then easily copy the Ad Tag element you've implemented by highlighting it and clicking COPY in the toolbar. (You can do this with any element, for that matter — including entire posts!)
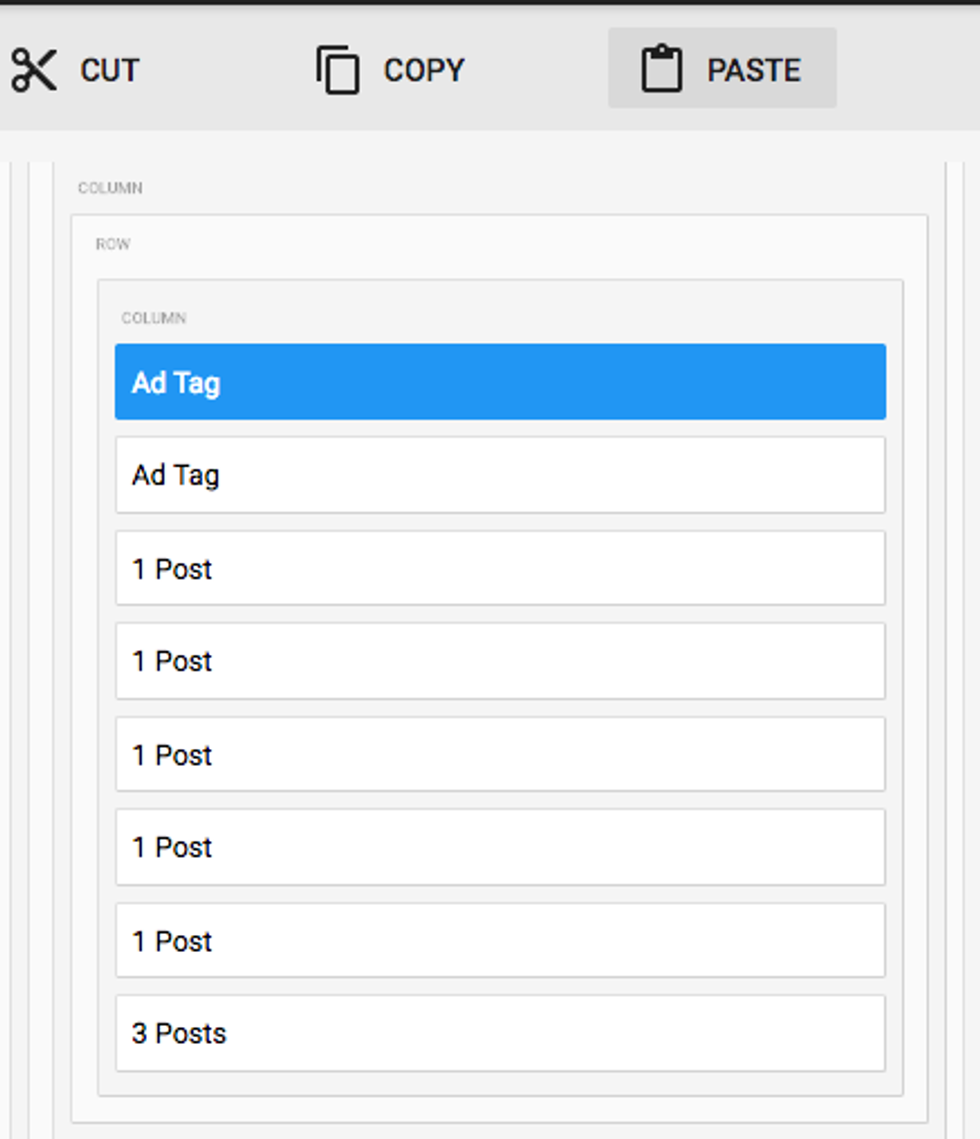
If we want to duplicate the new Ad Tag element after copying it, we simply click PASTE in the toolbar. The copy of the element will be placed above the original and ready to move if necessary.
By using our powerful copy and paste tools with the Ad Tag element, you can quickly and easily monetize your stream of content in the Social UX layout.