
It's 2017 and RebelMouse is kicking off the new year with key product improvements designed to help your site and content stand out.
It's 2017 and RebelMouse is kicking off the new year with key product improvements designed to help your site and content stand out.
January product update highlights:
- Customize your 404 page to better reflect your brand
- Add and customize badges to better organize your content
Customize your 404 page
Clicking on a broken link can be a pain, but you can help ease user frustration by getting creative with your error (or 404) page. A little customization on your 404 page can go a long way towards showcasing your brand's originality and keenness for customer service, like this Etsy example:
RebelMouse now makes it easy for you to surface a thoughtfully-constructed page whenever a user takes a wrong turn navigating your site.
How it works
Here's an example of a standard 404 page layout:

But let's say you want to customize this simple layout, maybe monetize it. Now you can do so using our Layout & Design tool, where you can style and customize anything you want -- just like any page on your site:

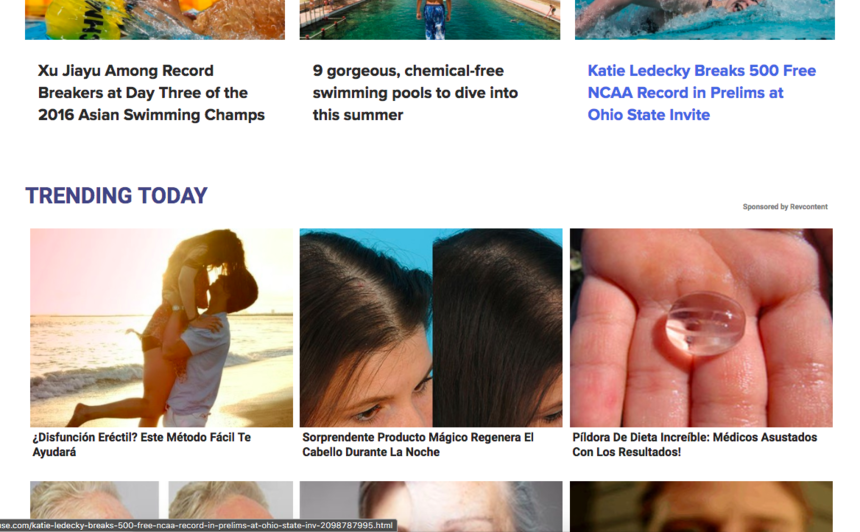
In the below example, the top navigation bar has been removed and a set of promo modules, including revenue-driving content modules, have been added:


Add and customize badges
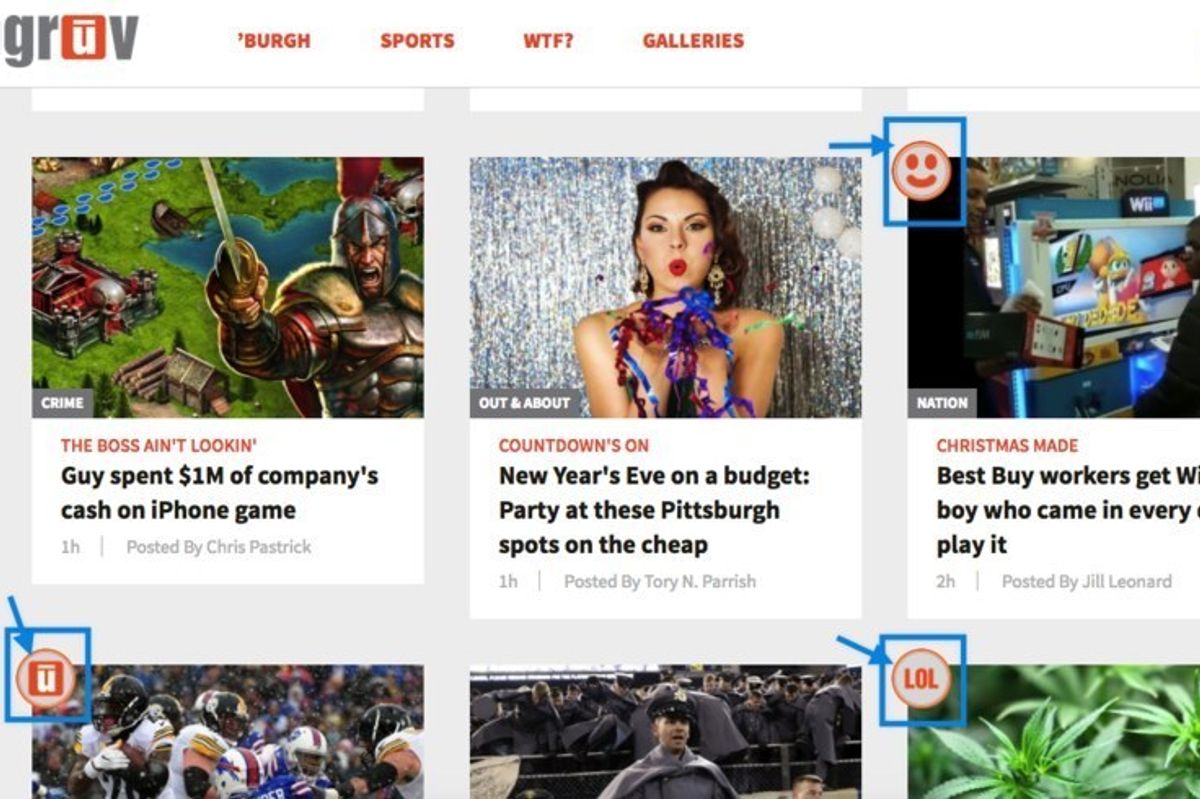
Badges have multiple uses: some customers use them to flag their sponsored content, others include as a cool way to categorize content.
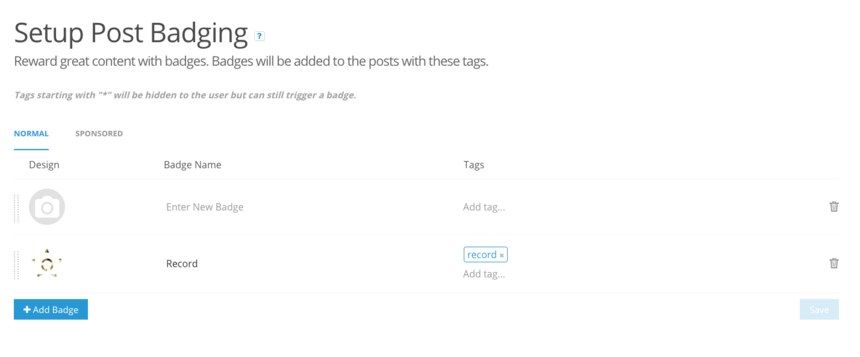
Manage badge setup through a dedicated dashboard within the RebelMouse platform, where you can upload a badge design, select a name for your badge, and link a badge to a tag so it automatically appears when that tag is used for a particular article.
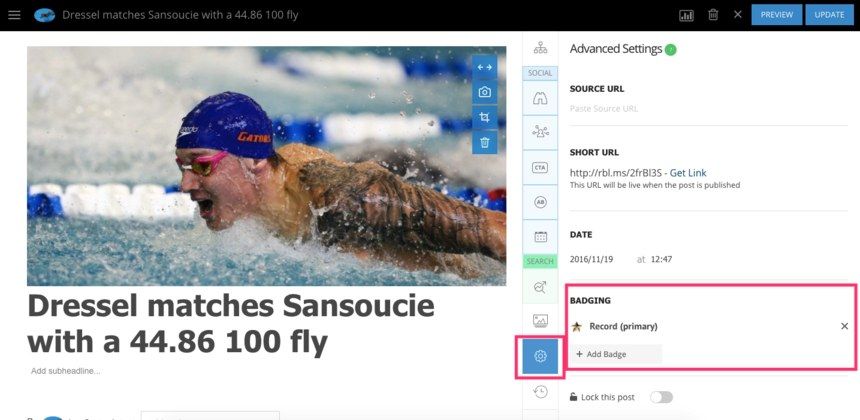
Assign a badge as you create or update an article in the entry editor, where you choose more than one badge to be displayed:
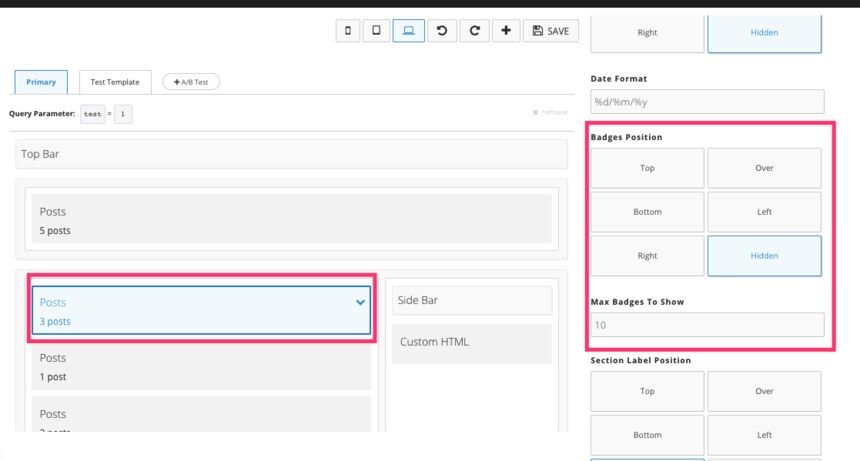
Customize how your badges appear using our Layout & Design tool:
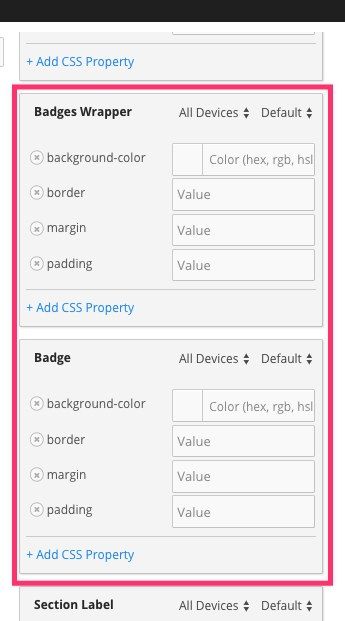
You can also tweak a particular CSS element:
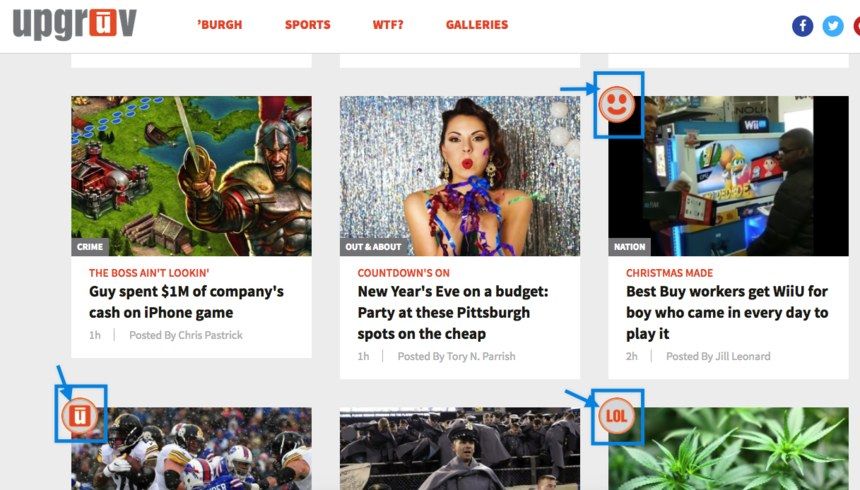
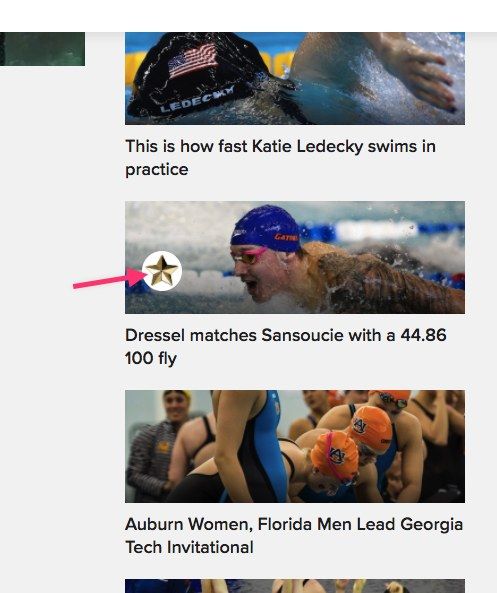
Here's an example of how the badge appears on-site within a promo module: