
Google Search Console is a free tool that helps you to understand and optimize your site's performance on Google Search. When Google visits your website for tracking purposes, it performs what's called crawling and indexing, a process of adding webpages into its search results.
Search Console will allow you to add or remove certain content from Google Search's results. The tool will also help you learn which keywords trigger your site to appear in Google's SERP, as well as which third-party sites are linking to yours. It also allows you to monitor your site's performance on search, including locating any errors on your pages. Here is a step-by-step guide on how to add Google Search Console to your RebelMouse-powered website.
Adding a Property in Google Search Console
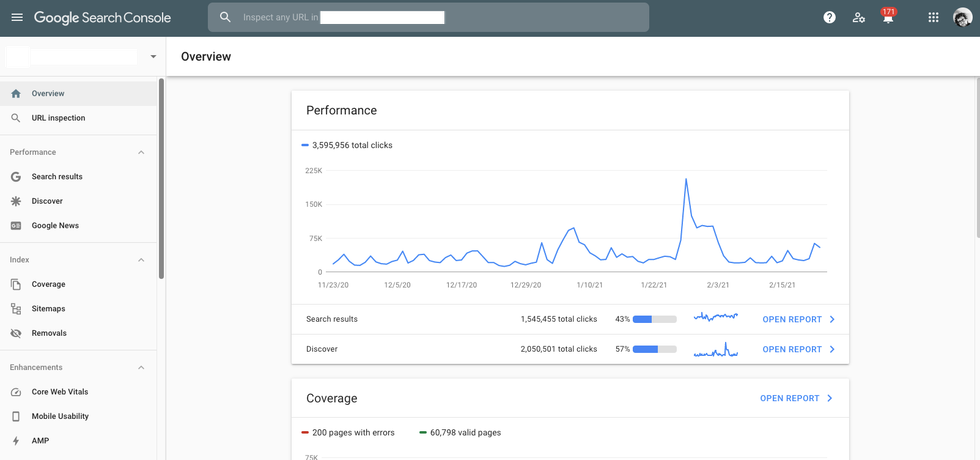
First, go to Google Search Console's home page. You will be redirected to a page that looks like this:
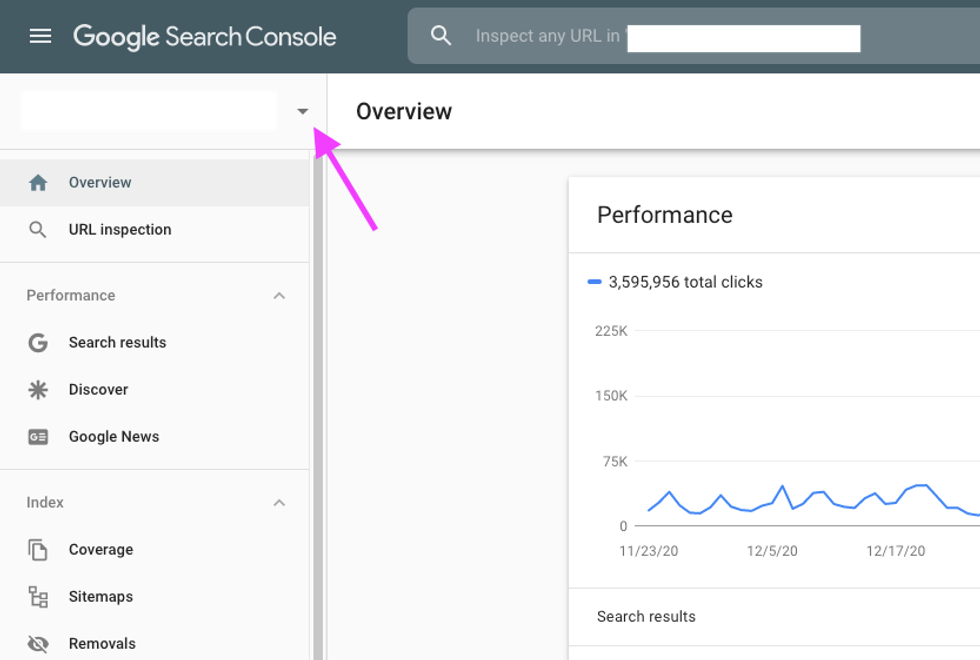
Click on the down arrow in the top-left corner to show a list of sites you have access to, and locate the option to create a new property:
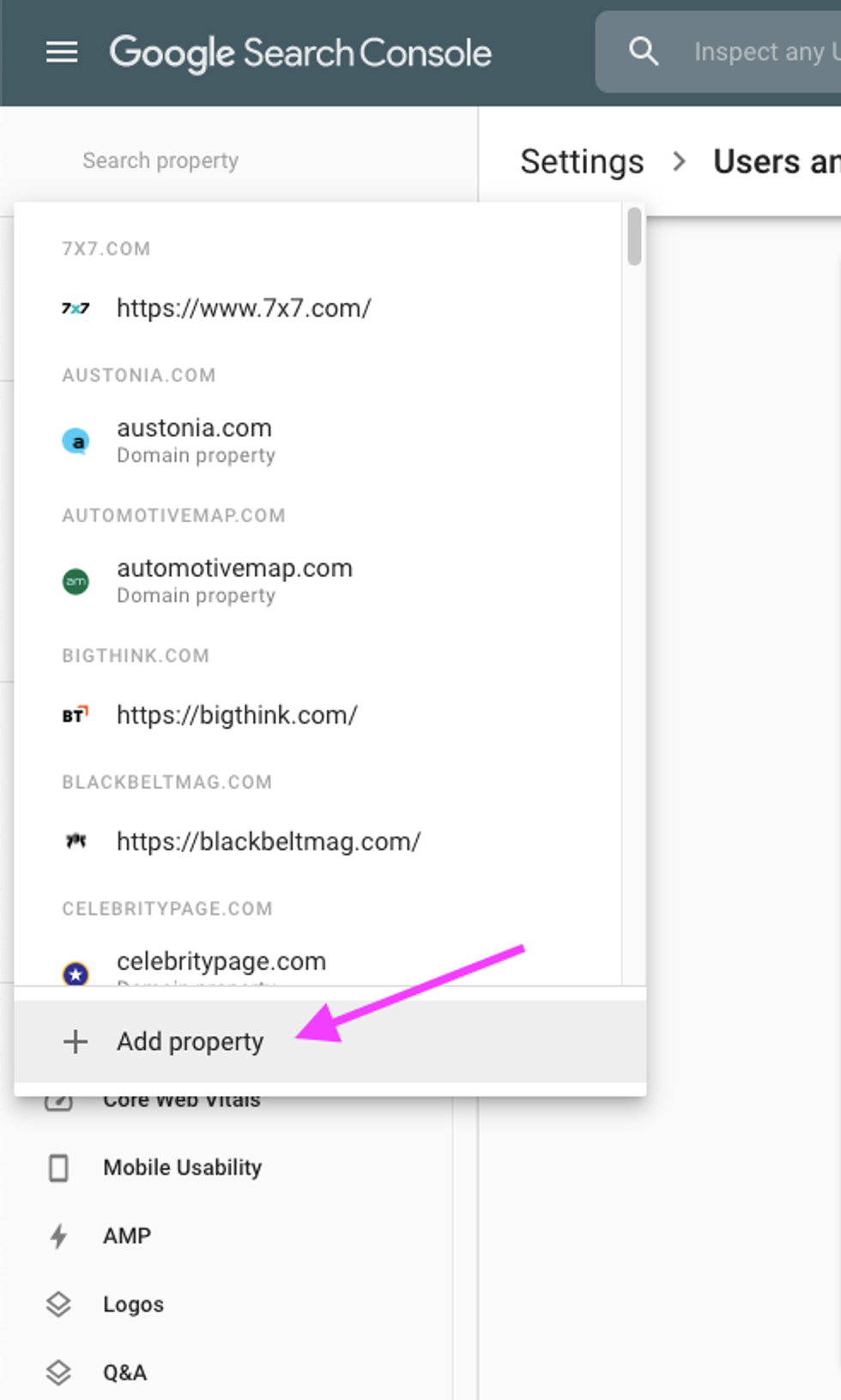
Click the Add property button:
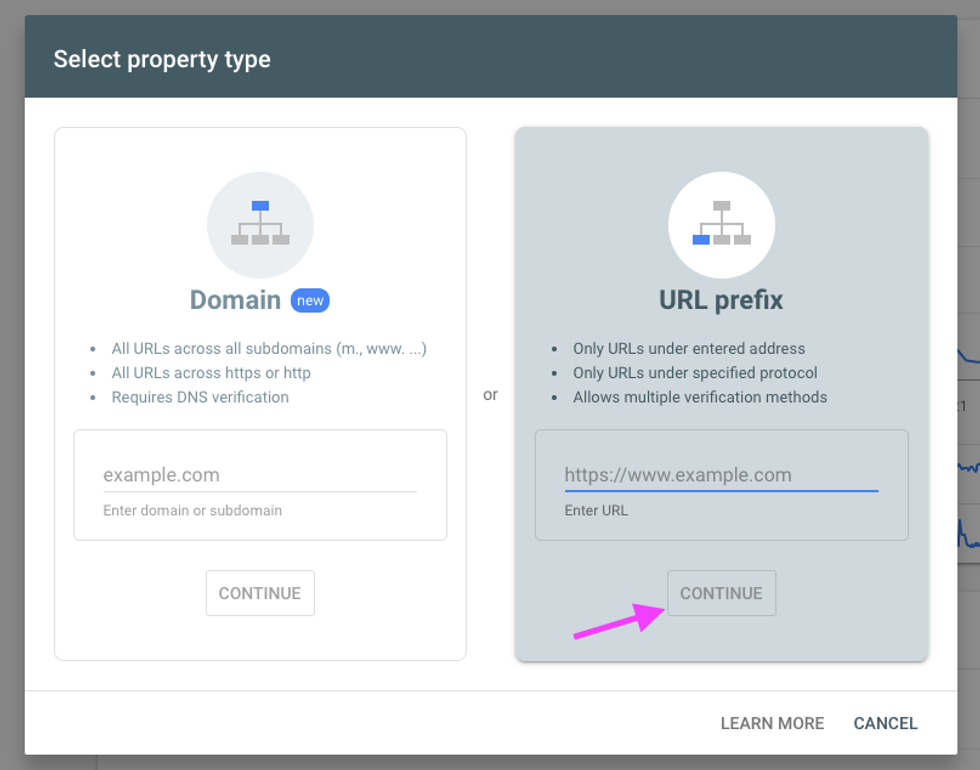
Select URL prefix and copy-paste your website's URL in the text field. Then, click Continue.
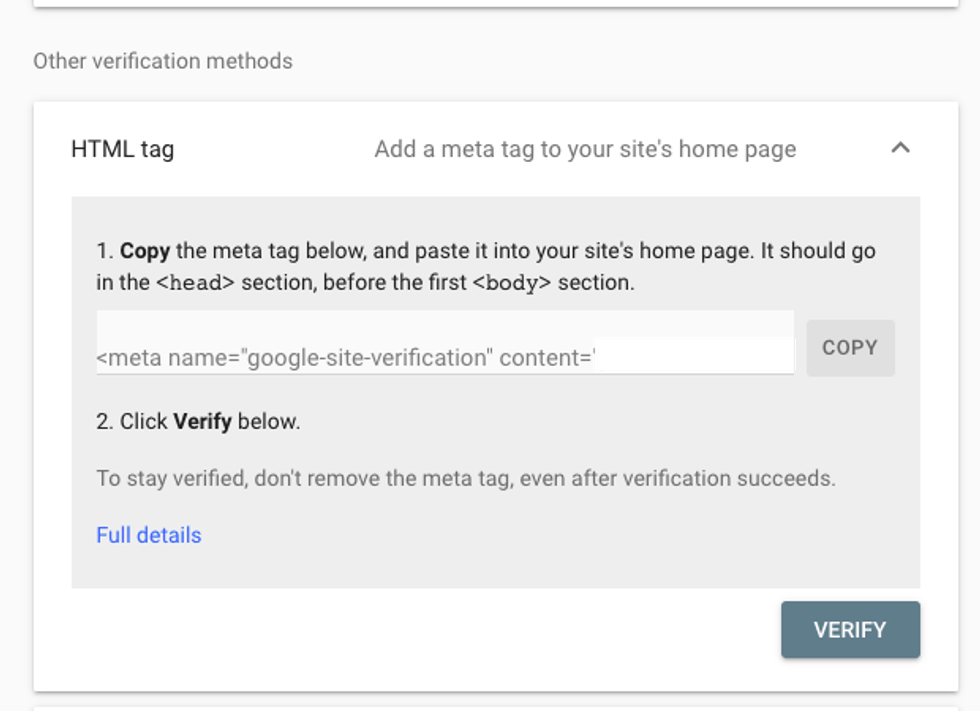
Select the option HTML tag and click Copy to copy the code. This code will be added to your RebelMouse website in the following steps, but please keep this Google Search Console page open because we'll be coming back to it shortly to finalize the process.
Next, log in to your RebelMouse account as an Admin. Click on the hamburger menu (☰) in the top left-hand corner, and select Layout & Design.
Once Layout & Design Tool has loaded, select the hamburger menu (☰) again.
Select your site's Top Bar.
Click on + Add to add a new element in your Top Bar.
Select the Header Code element to add it to your Top Bar.
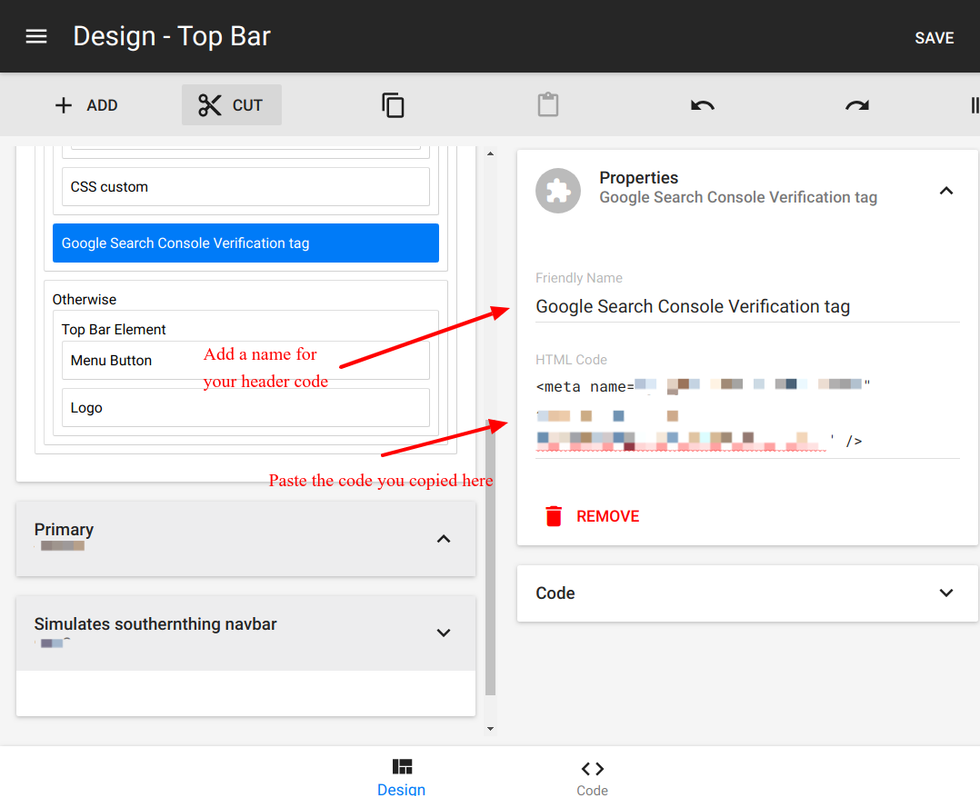
Give your Header Code element a name. Then, paste the code you copied from Google Search Console in the HTML Code text field.
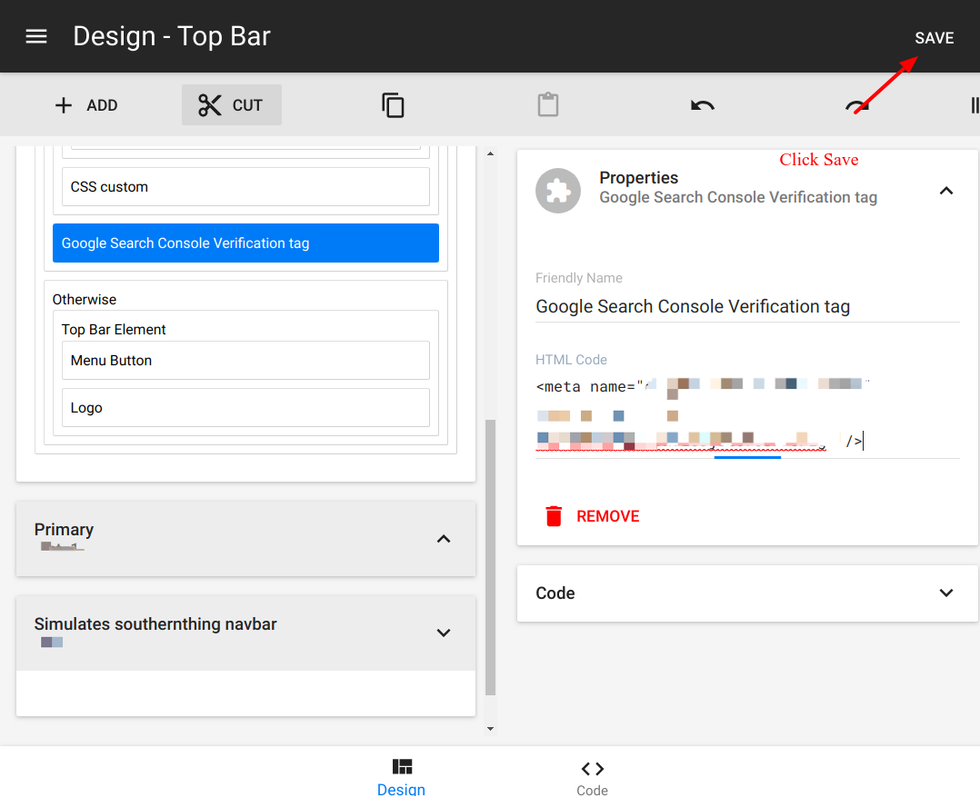
Click Save.
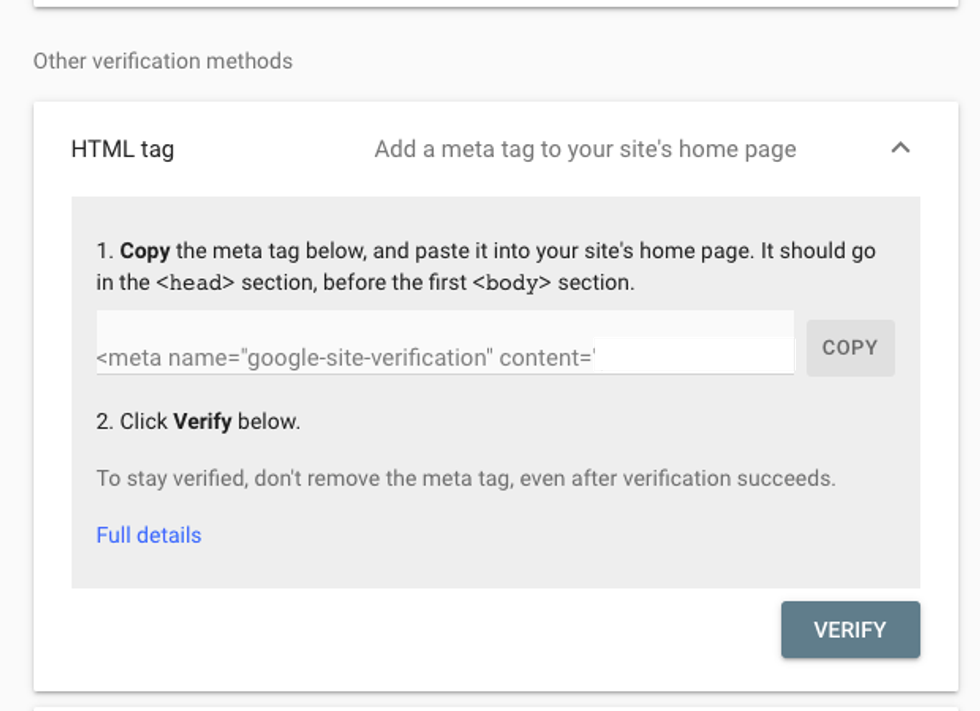
Finally, go back to your Google Search Console and click Verify.
That's it! As long as Google Search Console doesn't produce an error, your website is now successfully registered in Google Search Console.
How to Add New Users in Your Google Search Console
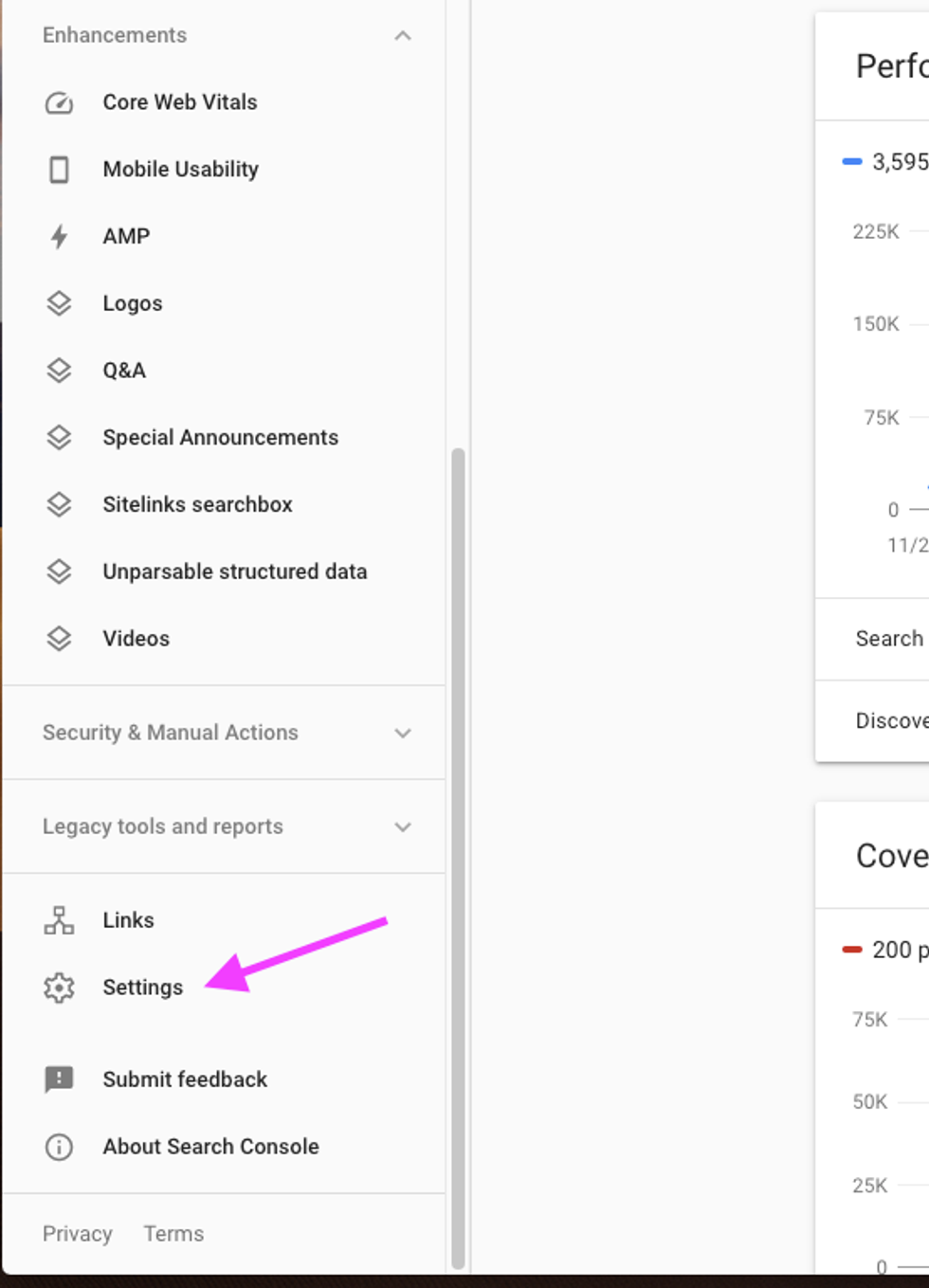
If you want to add a new user to your Google Search Console to have them help you manage your website, scroll down in the left-hand sidebar and click on Settings.
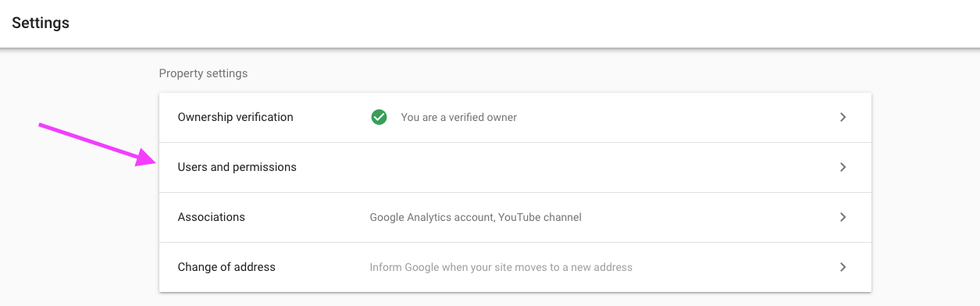
Next, click on Users and permissions:
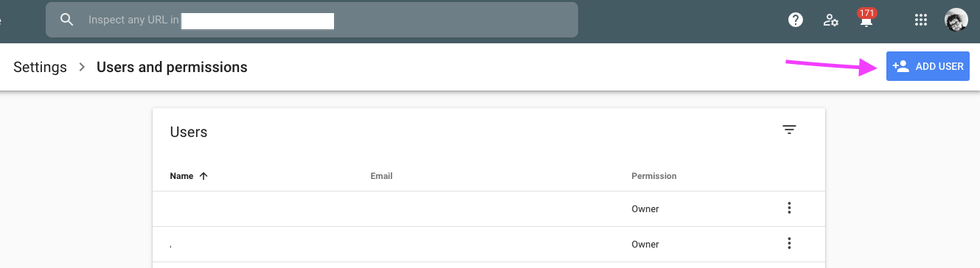
Then, click on the Add User button in the top-right corner:
Enter the new user's email address in the text field, and select their permission level. Finally, click Add.
Submit Your Sitemap to Your Google Search Console
The next step is to submit your website's sitemap in your Google Search Console. Click here for the separate tutorial. Then, click here to learn more about our SEO Keyword Win feature, which shows you what keywords you've already won so that you can adjust your URL slug and related articles to improve your SEO performance even further.
















![Best CMS for News Websites and Large-Scale Publishing [2024]](https://www.rebelmouse.com/media-library/image.png?id=51952819&width=600&height=600&quality=85&coordinates=350%2C0%2C350%2C0)








































































