Gone are the days of post + pray your content gets seen. There's a lot more that goes into creating loyal, sticky audiences. Facebook, Google, and other platform giants are evolving into centralized platforms with massive updates that roll out all the time. So if your corporate blog is stuck on an old paradigm, you're getting lost in the crowd.
RebelMouse is a centralized CMS built in the age of social. As the media landscape continues to change fast, we're able to keep up with the speed of these massive tech giants because we're a creative agency that's evolving with them — doing to WordPress what Airbnb did to Craigslist, one media company at a time.
Social is at the forefront of everything — your audiences live in the feed. RebelMouse gives you the tool set to not only distribute your content across platforms, but also ensure that users can easily move across platforms too.
What Makes Us So Good
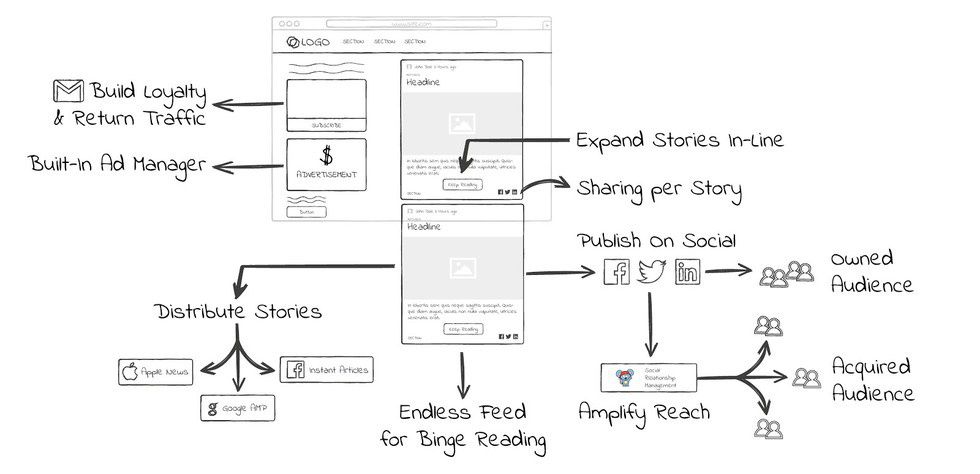
The feed has dominated social media for years now, but the website has never caught up. That is until RebelMouse created a format that makes your site as viral + binge-worthy as the social feed. It's called Social UX for Media, and it's an absolute game changer. Whether you run a new media site, or a corporate blog, it just works. Here's how:
The Infinite Scroller
The core of Social UX is the concept that a feed should be its foundation. Much like a user would scroll through their News Feed on Facebook, they should be able to feel immediately comfortable in consuming content on your site in the same way. Rebels Axios and EcoWatch are already benefiting from this new layout with profound impacts on site stats like bounce rate, pages per session, social shares, and time spent on site.
To display editorial content in a feed, we use a number of techniques to make it a seamless experience for your readers:
Endless Stories
Let your users binge your content. By serving up an endless feed of stories, they're more likely to read more than just the article they originally came for.
In-Feed Article Expansion
Expand/Collapse stories to bring the jump into the feed. Readers can consume an entire story without ever leaving the page.
Asynchronous Page Views
Take full advantage of binge reading with our SEO-friendly Asynchronous Page View functionality. This function loads post URLs as the reader scrolls from story to story without ever clicking through to an individual post.
Topic-Specific Sub Feeds
Further encourage post binging by linking to topic-specific sub feeds in each post. Providing a pathway for similar content will ensure that a user will consume the maximum amount of content per visit.
In-Feed Article Sharing
Share stories directly from the feed. Activate your readership to engage directly with your content to maximize reach.
Smart Newsletters
Build loyalty and return traffic using smart newsletters to add personalization to your site with little effort. Built right into your normal workflow, we provide you with the tools necessary to get the right content to the right sub-audience with a simple, fast opt-in process for readers.
Frictionless Monetization
The RebelMouse platform supports core monetization approaches that integrate into and enhance your site's user experience. Naturally integrate native ads and sponsored posts into your post feed to provide a smooth, unobtrusive ad experience for your readers.
How We Share to Social
But we don't stop there. Chances are the CMS you're using was created before social. If this is true, you may still view content on your website and social feeds as two different entities you have to control and manage. We're here to blur those lines for you and take publishing where it needs to be.
We're obsessed with creating content + distribution tools that propel your website into the future, set you up for success, and create loyal audiences that are addicted to your site.
Meet the RebelMouse Particle Accelerator
The core unit of content on the web used to be the article. Whether you called it a post, blog, article, or column, it's always been your core content. You created it and measured its performance. It's what fueled you to go viral.
Social has completely changed that paradigm.
Now, the core unit is much smaller. It's a Facebook video, an Instagram post, a tweet, a YouTube video, an interactive element, or even just an image. The core unit is now a particle. A particle is — quite literally — part of an article.
The particle cannot be treated as a flat embedding anymore because it has to be formatted and rewritten to work for Instant Articles, Apple News, and AMP. It has to be meta-tagged to optimize sharing across social platforms. It has to be able to stand alone on native, but still be able to weave its way into the context of an article. The kinetic energy of a particle can be harnessed to accelerate the momentum of an article. Particles need to be strung together and assembled to create context and voice, and through that, loyalty.
We're announcing a significant and very exciting upgrade: the RebelMouse Particle Accelerator
It's Working — Big Time
Every site that we migrate sees the same lift. Every. Single. One. So when we say we can double your traffic in a week, we mean it. And we're proving it with these success stories: