If you want to implement ads on a page, you can do so by clicking on the + ADD ELEMENT button in our Layout & Design tool:

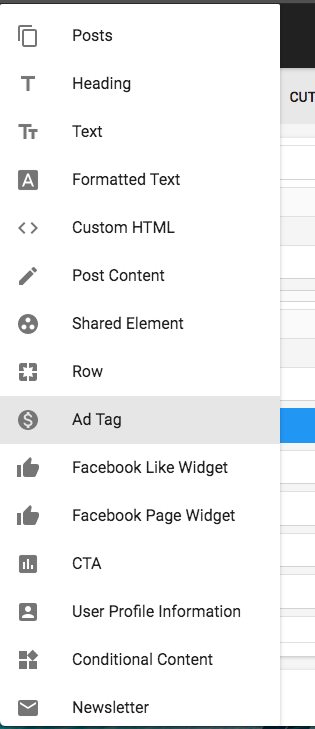
This will open up a list of all of the elements you can use. This is where you can find Ad Tag:

Once placed in your layout, it will let you paste in the ad tags and separate them into code blocks for mobile, tablet, and desktop:

Here is the code for Ad Tags:
<!-- /8118653087/SmartHome_Billboard --><div id='div-gpt-ad-1544633047645-0'><script>googletag.cmd.push(function() { googletag.display('div-gpt-ad-1544633047645-0'); });</script></div>
Setting up Ads Using a Custom HTML Element
If you need a custom implementation that includes styling of ads or specific <div> elements, then choose Custom HTML instead of Ad Tag in the + ADD ELEMENT menu:

You can use custom HTML for many purposes, and the use case we'd like to cover here is inserting custom ads to increase your site's revenue.
You can add a Custom HTML element inside any column you have in your layout. Here's an example of a sticky ad module inserted in a Post Page:

You can also name your Custom HTML elements to easily identify them. In the example above, we named our example "left rail sticky assign."
Here is the Custom HTML code:
<!-- /8118653087/Homepage_Leaderboard --><div id='div-gpt-ad-1544631345264-0' style="text-align : center"><script>googletag.cmd.push(function() { googletag.display('div-gpt-ad-1544631345264-0'); });</script></div>
You can create different ad placements with custom HTML for mobile, tablet, or desktop by using the Conditional Content element:

Once the Conditional Content element is placed, you can place new elements inside of it, such as custom HTML or header code.
In the drop-down menu, you'll be able to choose if you want the conditional content to be placed for mobile, tablet, or desktop:

If you choose "Is Tablet" and you're in desktop view, or "Is Mobile" and you're in tablet view, and so on, don't worry — the element hasn't disappeared. It's only visible in the viewport when it's called to be displayed.
If you have any questions about Ad Tags or the Ad Dashboard, please contact your account manager.