
There's an exciting new feature live on all RebelMouse sites that makes every Facebook share more customizable. This key update allows you to edit the meta information of a Facebook post before and after publish, making it easier to manage how your content appears on the platform.
Main Headline and Image Editing on a Facebook Post
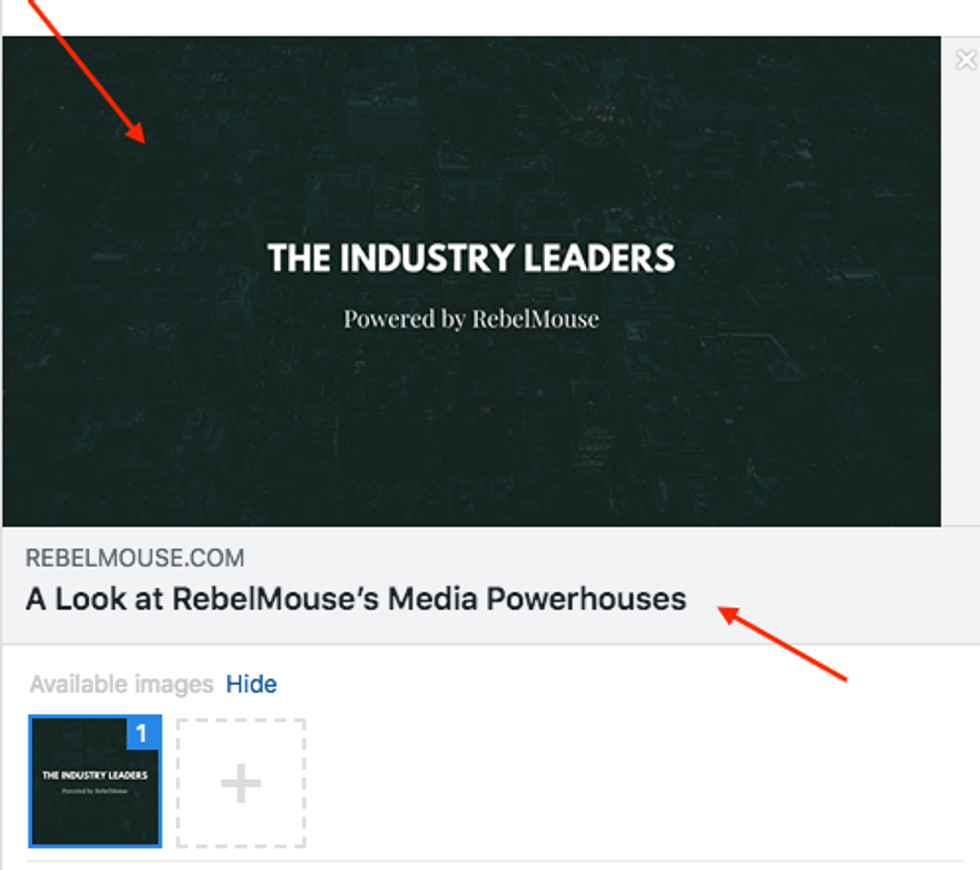
The Open Graph (OG) meta tags are what control the headline and image of a post on Facebook. Now the OG meta tags can be edited after a post has been published to the social platform.
An example of OG meta tags.
For example, if you happen to discover a typo in a post you shared to Facebook, you can now fix the OG meta tags of the post via RebelMouse. Once that's done, all you need to do is head back to the post on Facebook, click the "Refresh Shared Attachment" option on the post, and the OG information will update to reflect the changes you made through RebelMouse. You no longer have to start over by creating a whole new post. Here's how it works.
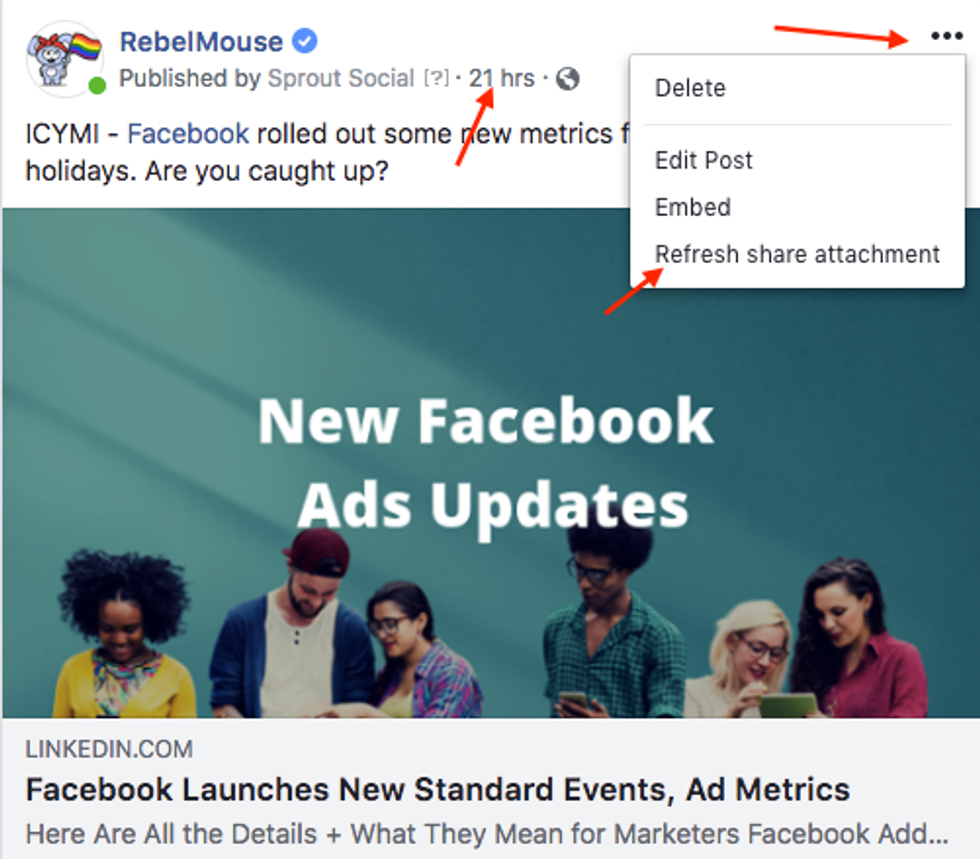
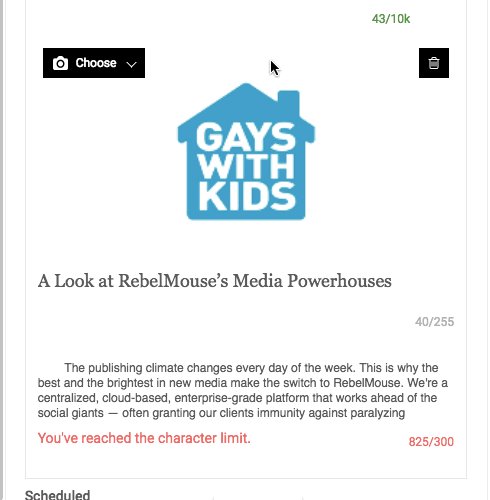
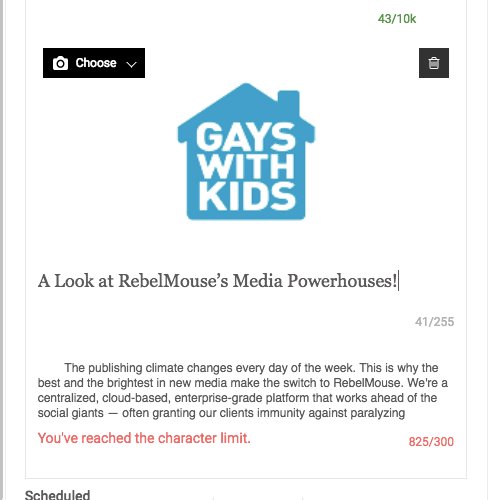
First, click on the time stamp of the post. Then, click the three-dot menu in the upper right corner. Select "Refresh Shared Attachment."
It will then prompt you through refreshing your information:
Particle Headline and Image Editing on Facebook Posts
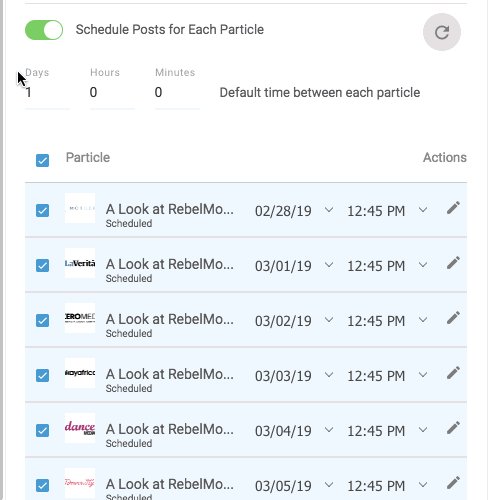
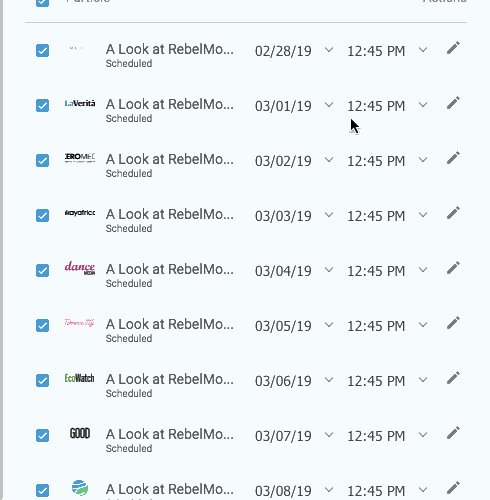
If you're using our Particle Assembler to amplify individual particles on social, it works the same way. If a user shares a particular particle on Facebook, you can update the particle's OG meta tags right from the scheduler within the Entry Editor by following the same steps.
This means if you're scheduling particles using RebelMouse, you can have a different headline and image for each particle on Facebook. The OG meta tags will update automatically.
Very Cool, but Remind Me — What's New?
Before this update, if users wanted to edit or change the OG meta tags on one of their Facebook posts, they would need to create a new one. Now it can all be edited via our platform, and refreshed on Facebook.




![Best CMS for News Websites and Large-Scale Publishing [2024]](https://www.rebelmouse.com/media-library/image.png?id=51952819&width=600&height=600&quality=85&coordinates=350%2C0%2C350%2C0)











































































