99.9% of sites need to comply with a few legal elements and / or have a link to disclaimers. They are usually known as Footer Links:

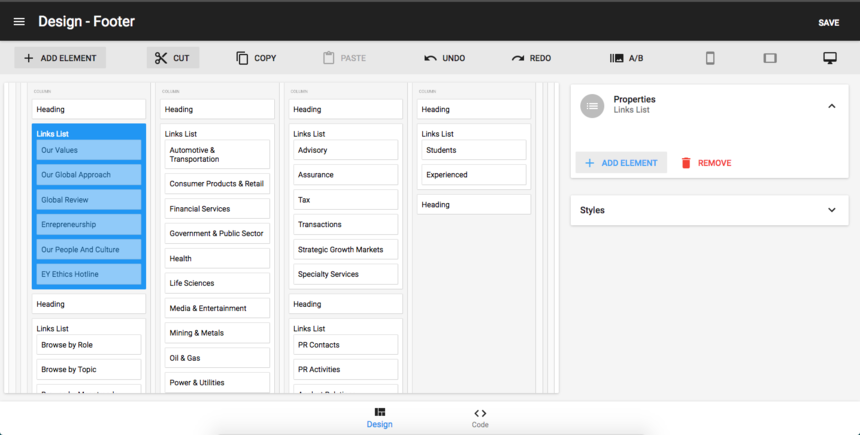
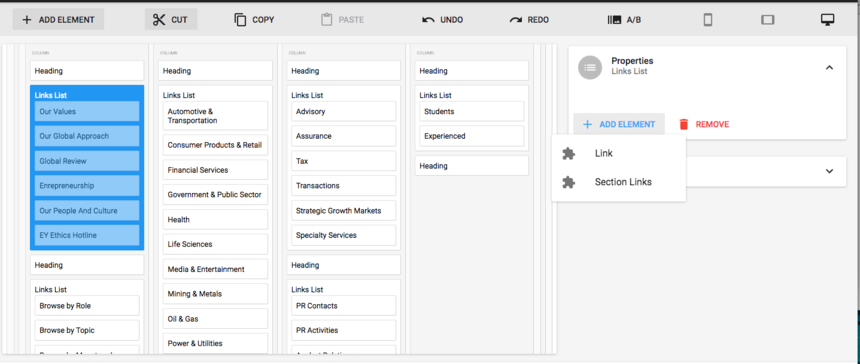
You can set up your Footer Links in the RebelMouse platform by going to your Footer Page, click on + Add Element and choose Links List:


There, you'll be able to link an article or a static page so your footer links will be, well, outlinking to the proper information.

If you want your Footer links to be articles: you should click on 'Add Post' in the hamburger menu and add a piece of content like you would normally to populate the site.
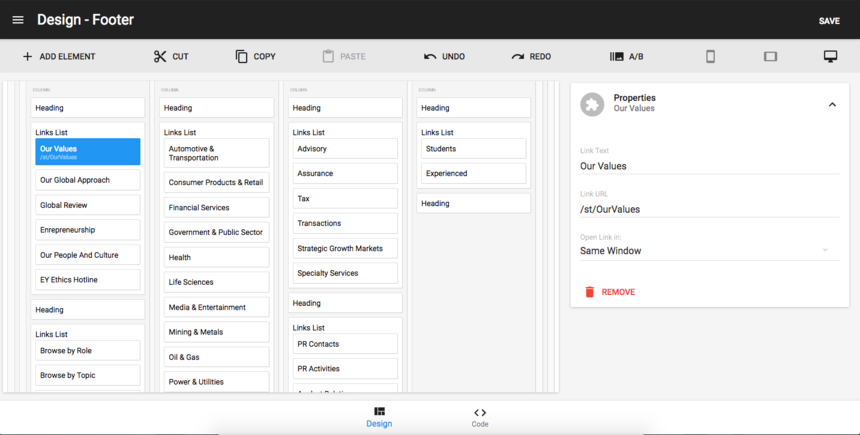
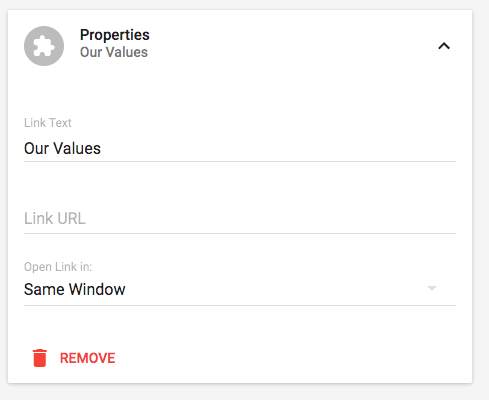
Then you can just paste the link on the Footer item that needs it:

If you want your Footer links to be Static Pages: you need to create that page and then link it.
Static Pages have many advantages:
- You have the ability to fully customize the layout for a particular Footer link.
For example: Terms of Use can have a 100% different template from About or Contact.
- You can update that layout anytime you want.
- You can A/B test different layouts to see which one you like best. Click here for more information on how to do that.
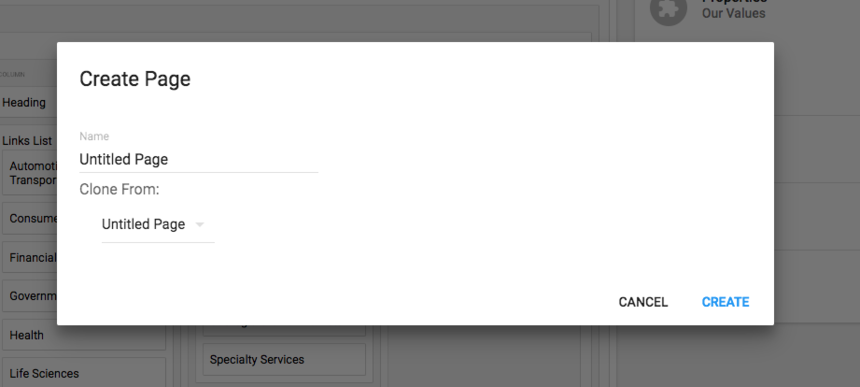
To create a Static Page, click on the "+ Create Page" at the bottom of the menu of the Layout & Design tool:

There, you'll be prompted with a lightbox that let's you input:
- Static Page Name: any name you want to use for your static page. Bear in mind that this will determine the URL it has.
- Static Page Source: you can either choose to start from a blank layout, like this:

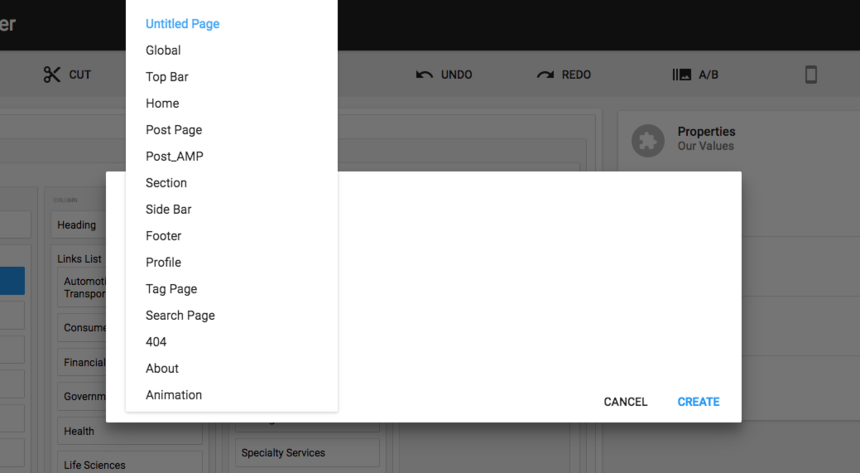
or copy one of the pages you already have (Post Page, Section Page, Home Page, etc.):

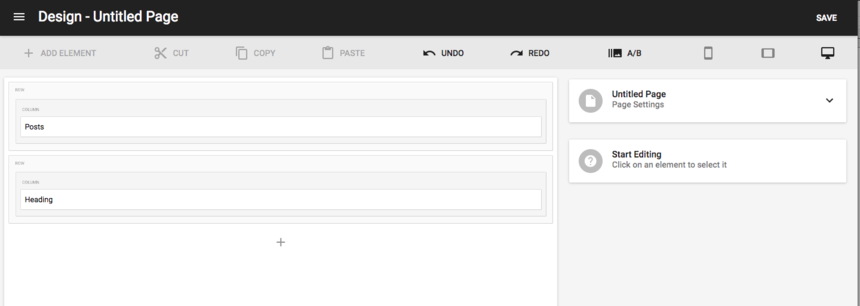
If you choose 'blank page', you will start with only the Top Bar, Footer and a Row with a Column inside of it:

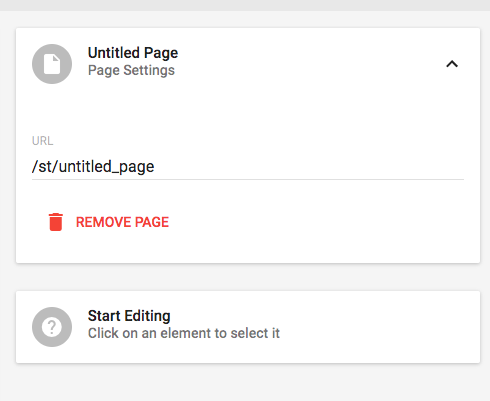
In the Page Settings you'll be able to:
- find the URL to your static page (it will be something like https://example.com/st/Blank_Page_Test)
- remove the page entirely if you want to delete it.