It's important to have a healthy mix of content on your site. From video posts to listicles to ad-oriented posts, there's a need for various layouts to exploit these divergent content types to their maximum potential. That's where our Layout tab comes into play.
Inside the Layout tab, you can select any of the layouts previously created in the Layout & Design tool as A/B tests. Here's how to get started:
1. Click Edit on any post you've already created, or create an entirely new post by clicking Add Post.
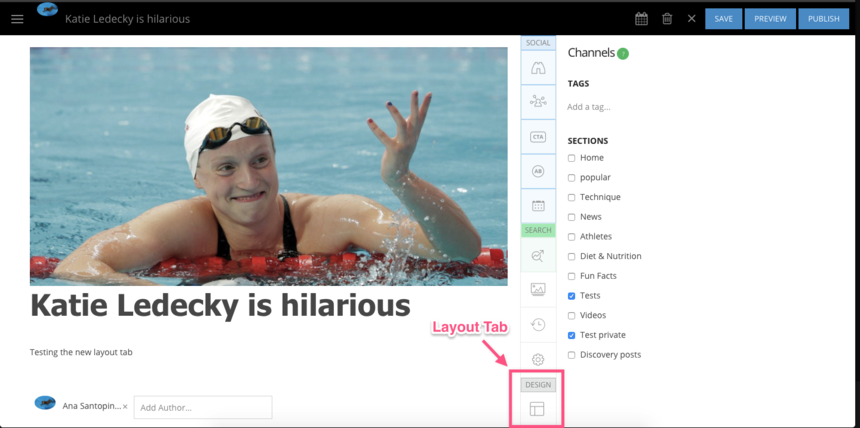
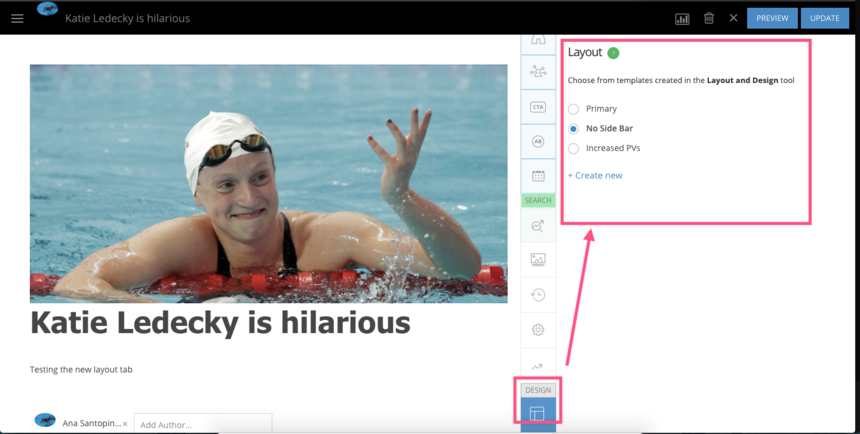
Within the Entry Editor, hover over the righthand menu rail to explore all of your editing options. At the bottom, you'll find the Design section. This is where the Layout tab is located.
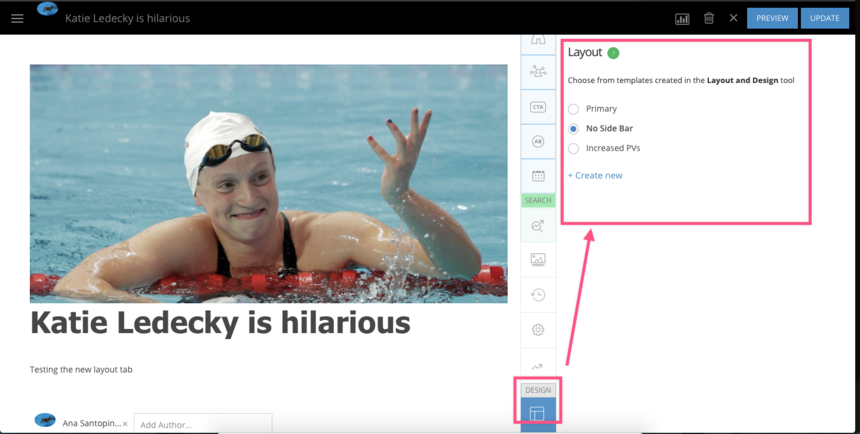
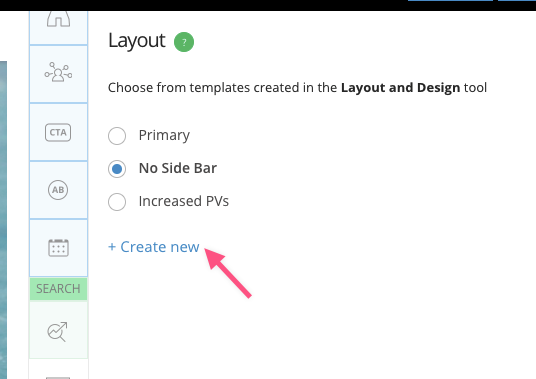
Click on the Layout tab, and you'll be presented with all of the layouts you can choose from.
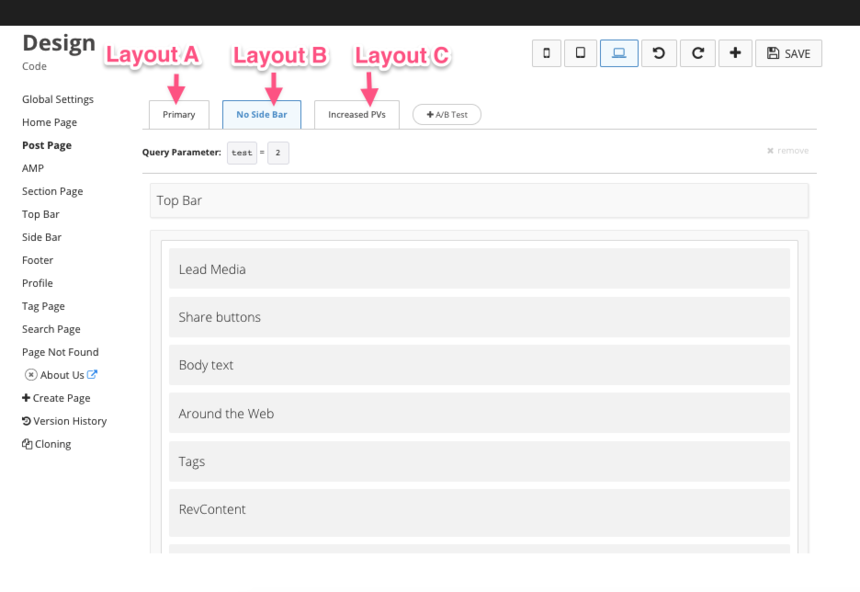
The layouts displayed are the A/B/C/D/etc. tests that you've created in the Post Page section of the Layout & Design tool. In the example below, you'll find a three-A/B-test layout setup:
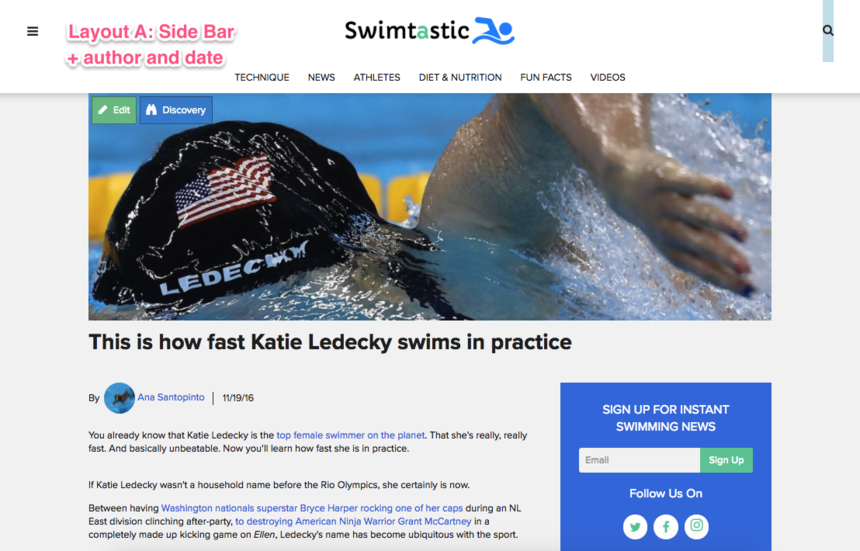
The Primary layout (which is the default one you'll see on your site) will appear as follows:
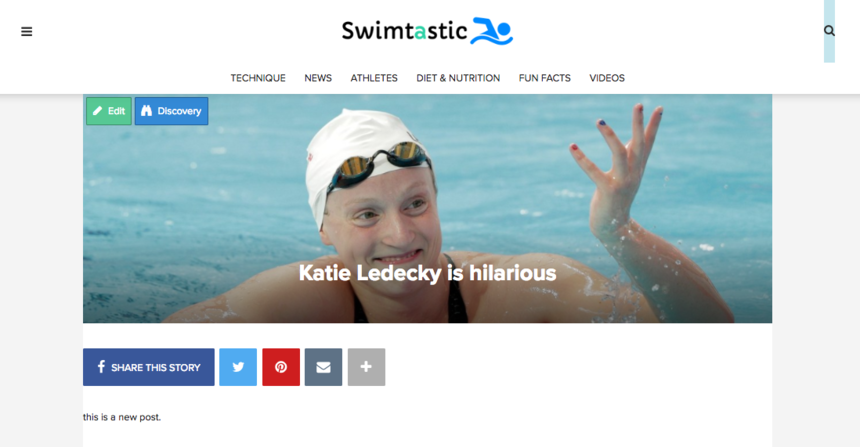
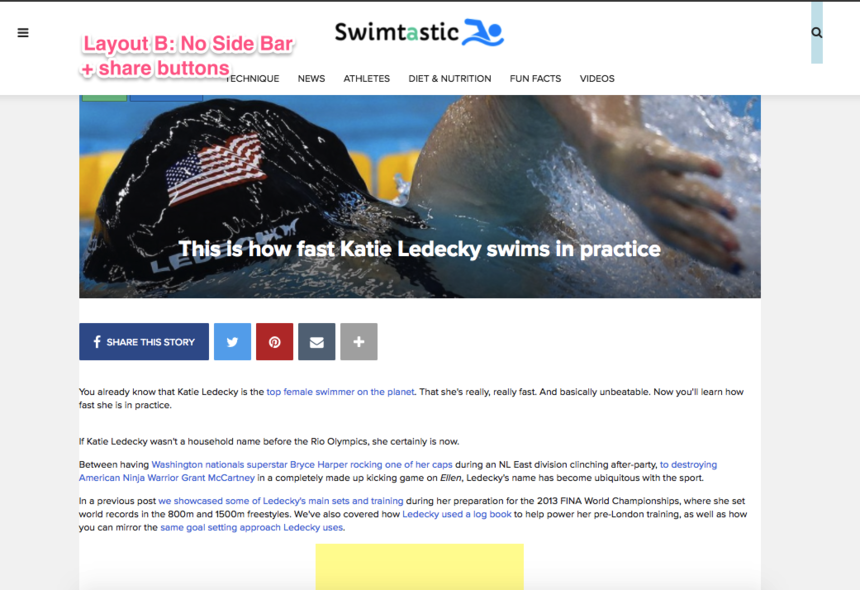
The B layout we chose in the Entry Editor for our test post looks like this:

Going back to the Layout tab of the Entry Editor, we're going to choose the "No Side Bar" template, which happens to be the B test that we showed you above.
After clicking Publish, the post is updated to use the "No Side Bar" (Layout B) template.
ProTip: If you click on the + Create new option, it will take you directly to the Layout & Design tool so you can start designing a new layout.
The layout feature gives you the ability to create various templates and use them according to your content needs.
Note: If you change the name of a template or delete it, it's not automatically updated — so the posts that used it will revert back to using the Primary layout. The Primary layout is always your default template.