
The way people have found content on the internet has gone through some very clear phases. Understanding our history is vital to understanding the present and being able to anticipate the available paths of the present into the future.
Should we talk about AOL?
The internet's first phase of consumer addiction started with text only terminal programs like Lynx, the pre-image internet of pure text hyperlinks. People learned to publish HTML files and how hyperlinks worked. It was the first raw layer of the internet that everything else is still built on top of.
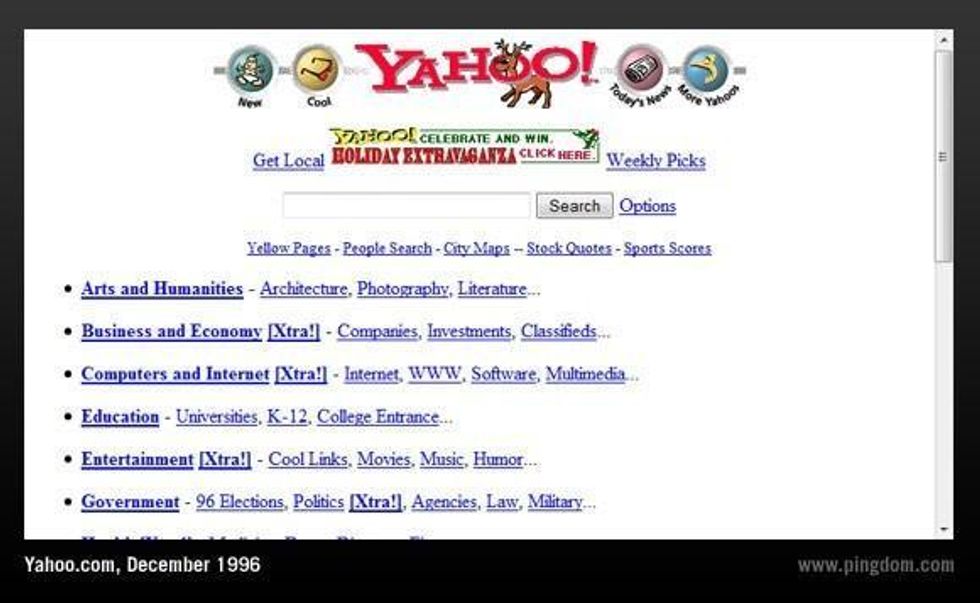
As quickly as it developed, attempts were made to help other people find what had been created. Yahoo! became a winner by quickly organizing a very broad taxonomy for roughly "everything," and by giving human editors simple software to choose links for each category as Mosaic emerged (images on web pages!). Yahoo!'s efforts paid off and they became the central rainmaker.
A relatively small attempt at logical taxonomy was put together, and human category editors became the key path to content on the internet. If you didn't know who the category editor was for your space, you found a way to get to know them. Getting key placements in those categories could change a business dramatically.

As the open web sprawled, Google emerged to organize the world's information. In a very short time, the tiny informational reach of the human category editors was made irrelevant. We learned not only how to search, but an industry developed in the years after to optimize for better distribution in this new world order. The SEO industry became massive as it controlled the new lifeblood of content to its path to an audience.
At Huffington Post, where I was CTO, we built software to help teach writers how that universe worked, and how to make small changes to the way they put stories together to win. They told the same story, but they also learned to think about how humanity at large searched, and then how to become a top three result in that search. Google was the undisputed rainmaker, and companies like HuffPost that figured out SEO learned how to drink under a waterfall. Those who learned to build around the new rules of this landscape won constantly.

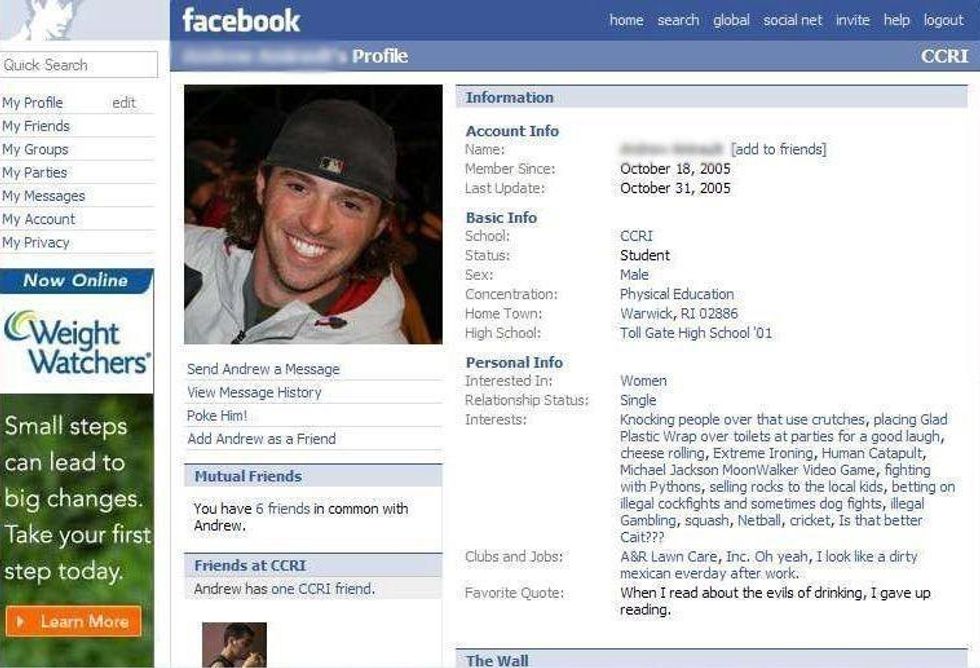
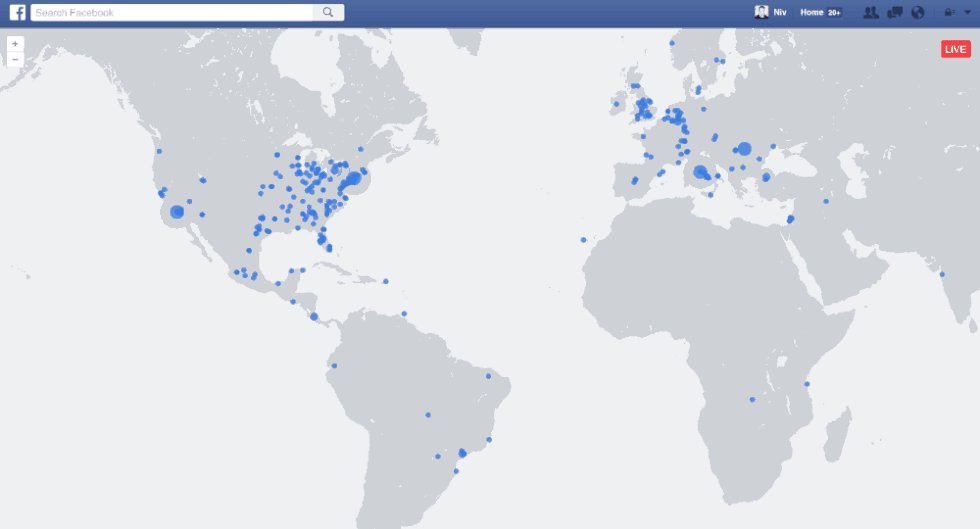
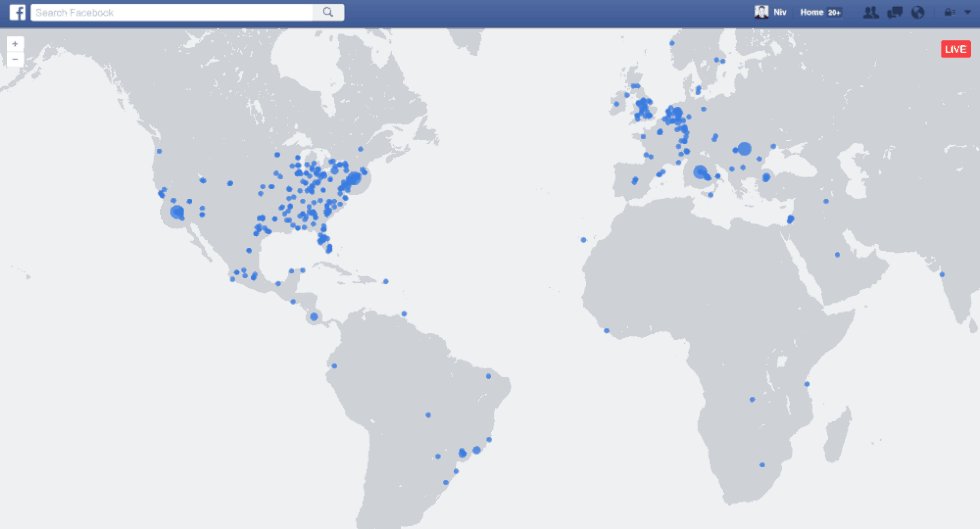
The new phase changes the landscape completely once again and radically displaces Google. We are well past the beginning of this phase — the new paradigm is now much stronger and more powerful. Facebook has organized the world's information in a way that Google could never have been able to. Facebook has rendered Google's search technology as irrelevant as Google did Yahoo's categories. What was built into the very core of Facebook was essentially an AI agent for each one of us. It was crude ten years ago compared to what it is now, but it worked.
While Facebook's core positioning is social, the data and software they possess contains all the clues for nearly 2 billion people's interests. And every minute it learns more. Google's tech was focused only on the content that was being created. Facebook's tech sees beyond that to the person reading and sharing that story. The vital leap from Like to Reactions seems to be successfully completed, so the complexity and texture of the data becomes even more effective.

The shift to mobile has finalized our relationship with search. We expect content to come to us now, and it does. It isn't just our friends that Facebook has learned from — through Pages, Facebook has learned about our interests as well. Oddly enough, it is sort of a return to human category editors — but this time, instead of a few thousand, there are 85 million and growing daily. Winning on social today often takes the type of awareness and relationship building with other humans leading key categories like it did in the Yahoo! era. But it has to be conducted at a scale that can only be possible through technology. As the interest graphs of social networks have established a clear ownership of the path to content for consumers, a new industry is evolving.
It's called Social Media Optimization (SMO), and it goes beyond learning how to publish into networks to understanding how to optimize for distribution on these networks. Facebook's core offering to solve that problem has been very useful tools to pay for reach. But the core product that we all grew to love Facebook for, and is the single pillar of its success, is in the main column, not the ad slots.
That same single column of UX exists, in a way, as massively parallel universes — different content for each of us. The new waterfall is quite a bit bigger than anything we've ever seen before. When a single piece of content starts to find itself showing even in a tiny percent of the waterfall, a new company worth hundreds of millions can bloom from that in a very short time.

The role of Social Media Optimization will be to help people understand how to adapt to this new world as it evolves. One of the most significant core landscape shifts to understand in order to be able to optimize at all is the shift to distributed publishing.
The Google era pushed traffic to the open web. The core business metrics always included page views and unique visitors. Every optimization in this website-centric framework was to act as a funnel to the website. The landscape shift leaves those that stick to what they learned in the Google/website era in a very bad position. The reason this change is happening is because people are tired of clicking from that super-fast Facebook native app to a browser app to load a web page. We all flinch before clicking a link now. This is because we've seen what it's like to get content on the app.
The slideshow became the listicle, and then became the readable video. And the readable video has very long legs. It's a slideshow with no clicks needed, and a listicle without the scroll. It's lazy, it moves fast, and I don't need to hear it. And it plays right there without going anywhere. Instant Articles also keep people inside of Facebook where they prefer to be. Snapchat's emergence offers even less hope for the open web. Like Instagram, Snapchat is thriving by rendering links out unnecessary.

Distributed publishing is the solution for this new paradigm. It is one of the first steps of Social Media Optimization. It means publishing fully packaged content to every medium possible. Publishing teasers to stories is simply not enough — the entire story has to be consumable without leaving the platform and medium it's published to. This changes even how we think about email, where people again would rather just read more in their native Gmail app than click through to get more out.
So, let's take a look at how this shift affects what we know today. Check out The Path to Distributed Publishing (Part 2): What It Means for Websites + Tech.


![Best CMS for News Websites and Large-Scale Publishing [2024]](https://www.rebelmouse.com/media-library/image.png?id=51952819&width=600&height=600&quality=85&coordinates=350%2C0%2C350%2C0)











































































