
We're happy to announce a small but significant design change to the interface within our CMS: We've upgraded the Publish button!
Your editorial team is certainly familiar with the previous version:
So we wanted to make sure to give you a clear explanation for the change that you can share with your colleagues.
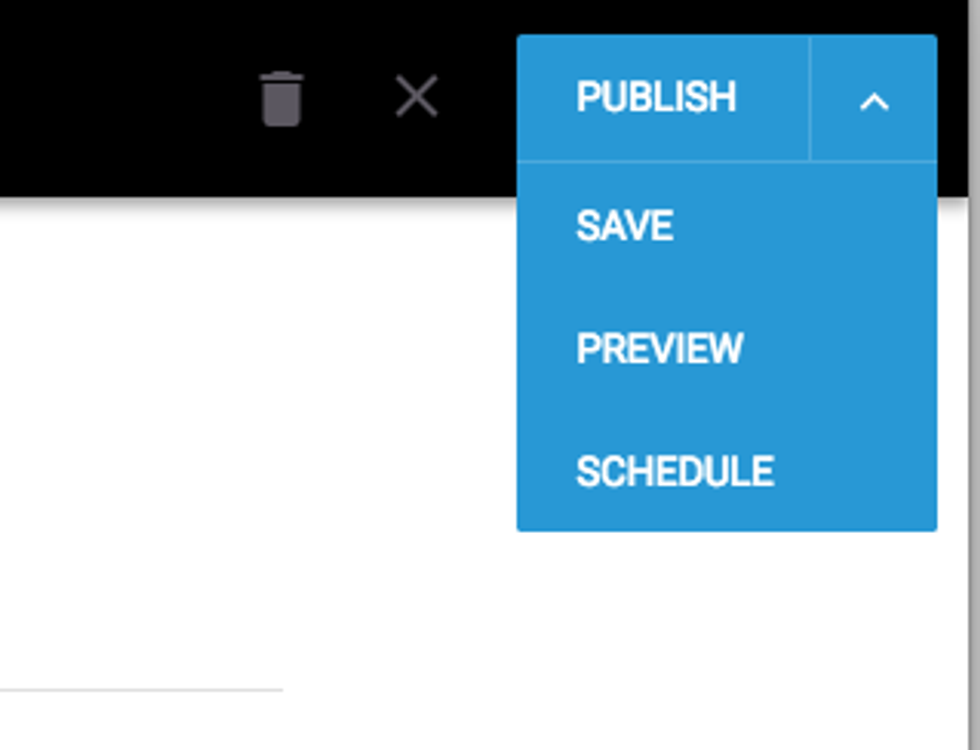
The New Button
We wanted the Publish button to mimic the style you've already learned to use and love in the Schedule Social Posts tab of the Entry Editor. Now all of the most important publishing options available to you are combined in one spot.
We've added a separator between the Publish button and the dropdown menu's arrow to keep things intuitive, and to help en sure that none of your articles go out before they're finalized.
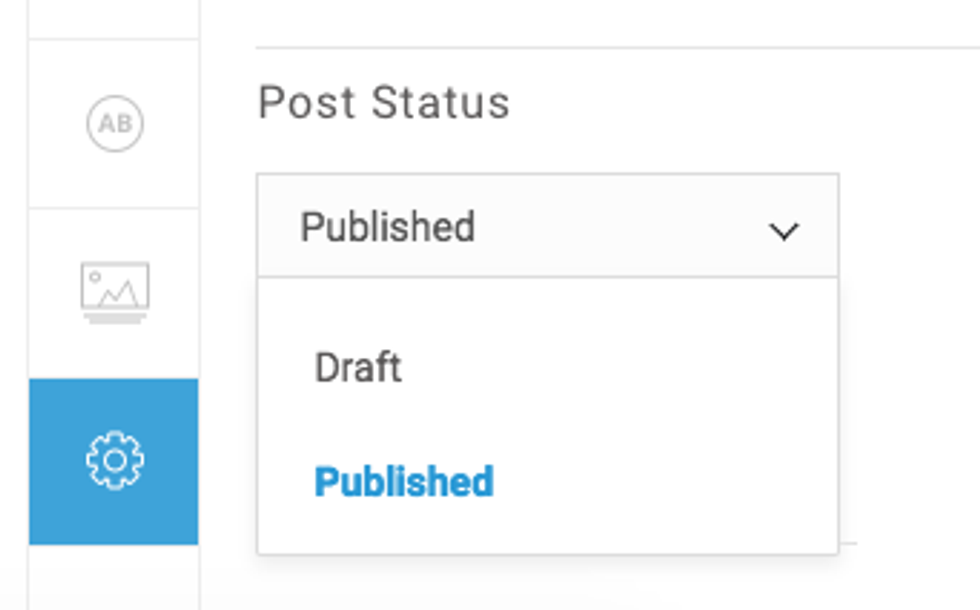
If you ever do click Publish by mistake, don't panic! Remember that you always have the option to move a published post back to a draft by using the Draft option that's located under Post Status in the Advanced Settings tab of the Entry Editor:
The Benefits of This Upgrade
A couple of the most frequently asked questions we get during training is "How do I save my draft?" and "Where do I schedule a post to go live on a later date?"
This new Publish button not only unifies the user experience with other features, but it also presents all of your options when it comes to publishing and handling the circulation of your content.
The Four Options
For our most-seasoned clients, what the four options available within the new Publish button do might seem obvious, but let's have a quick run through them anyway so they're crystal clear:
Publish / Update: Publishes the article to your site.
If the article is already published, you'll see that the button says 'Update' instead.
Save: Saves the article you're working on as a draft.
Preview: Allows you to preview your article so you can check out how it will look on a device, how images are rendering, and if your markup has been applied correctly.
Schedule: Opens up a small calendar that will allow you to choose a date and time for when the article should go live.



![Best CMS for News Websites and Large-Scale Publishing [2024]](https://www.rebelmouse.com/media-library/image.png?id=51952819&width=600&height=600&quality=85&coordinates=350%2C0%2C350%2C0)












































































