
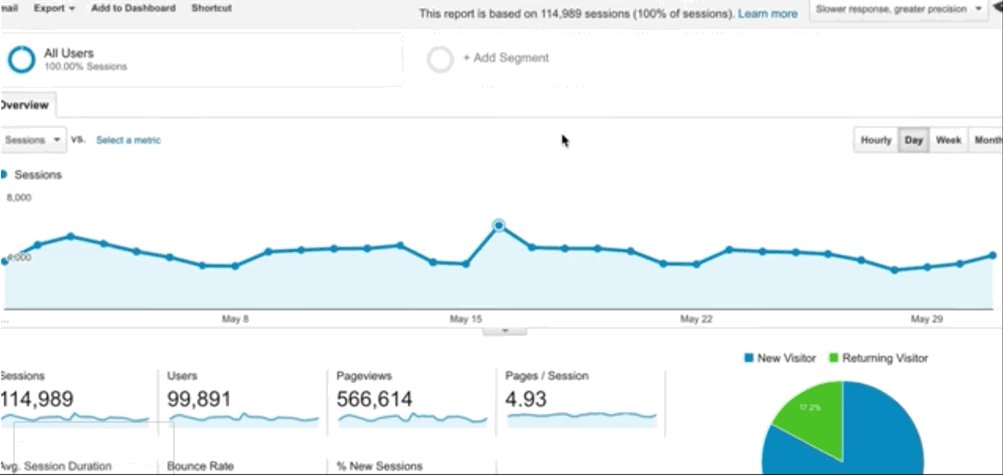
When looking at your website data in Google Analytics (GA), it can be difficult to remember exactly what happened on a particular day to determine why certain data spikes or dips may have occurred.
For this reason, it's important to keep track of when changes are made to your site. Thankfully, GA allows you to easily do this using annotations. Annotations are short notes you can add to dates within Google Analytics reports.
If you have "Collaborate" access in GA, you can create either shared or private annotations. If you have "Read and Analyze" access only, your annotations will be private by default, and only viewable by your user account.
You also have the option to edit and delete annotations, and can also star ones of particular importance. Here is a step-by-step tutorial of how to create them.
Instructions
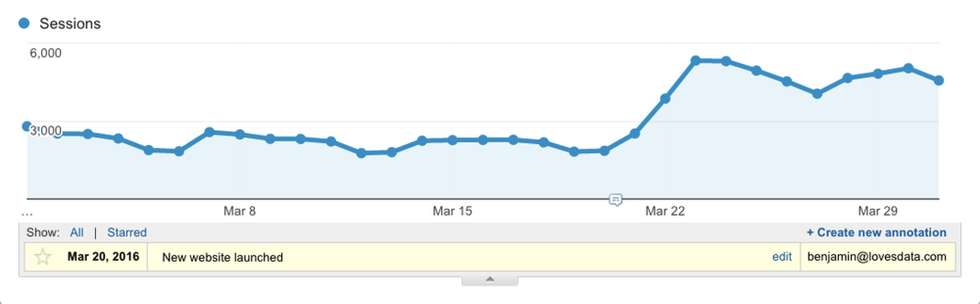
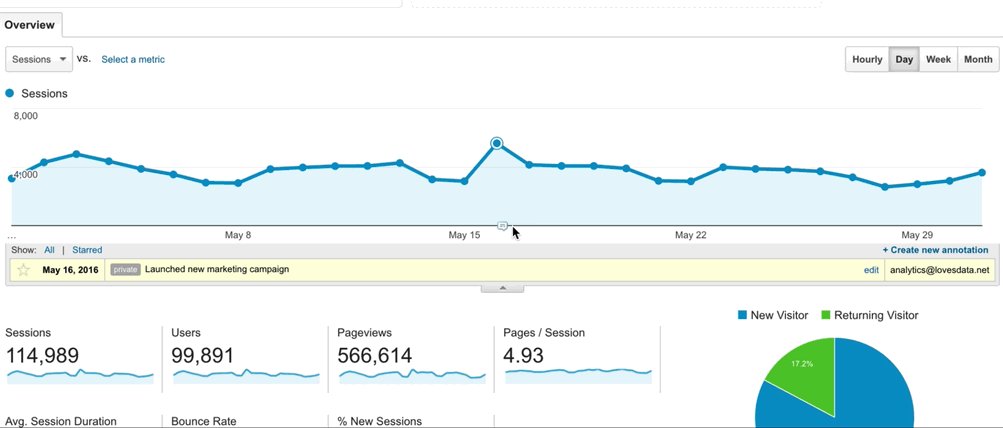
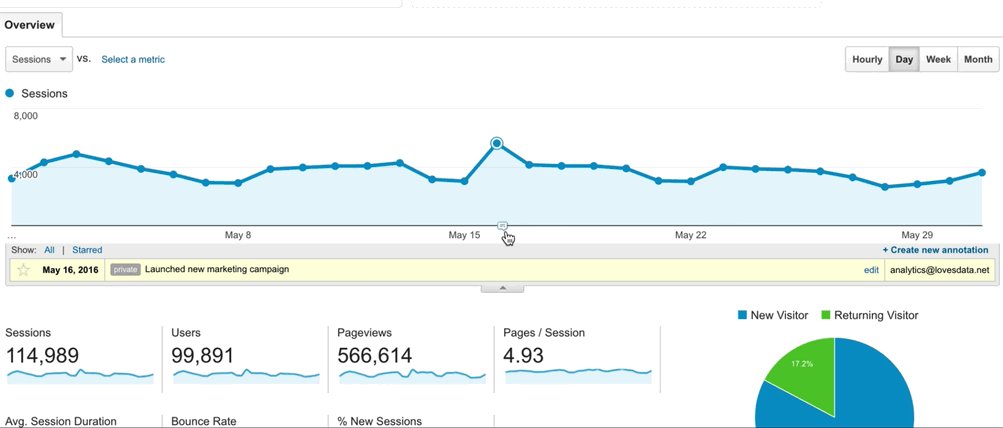
1. Click the small tab below the timeline indicated by an arrow.
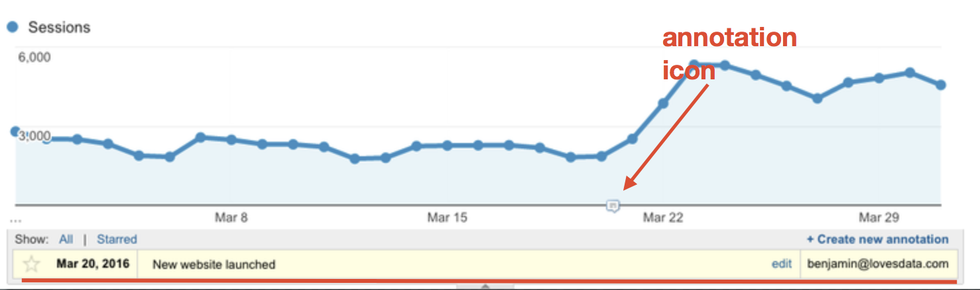
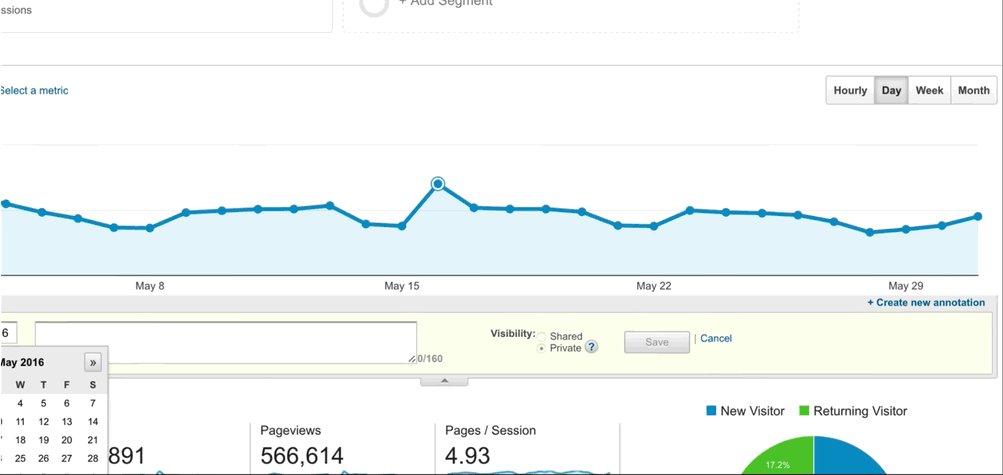
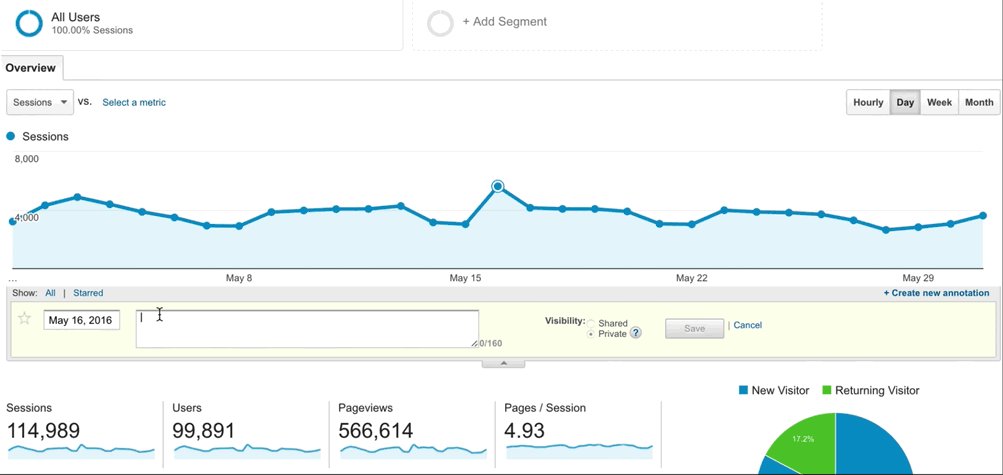
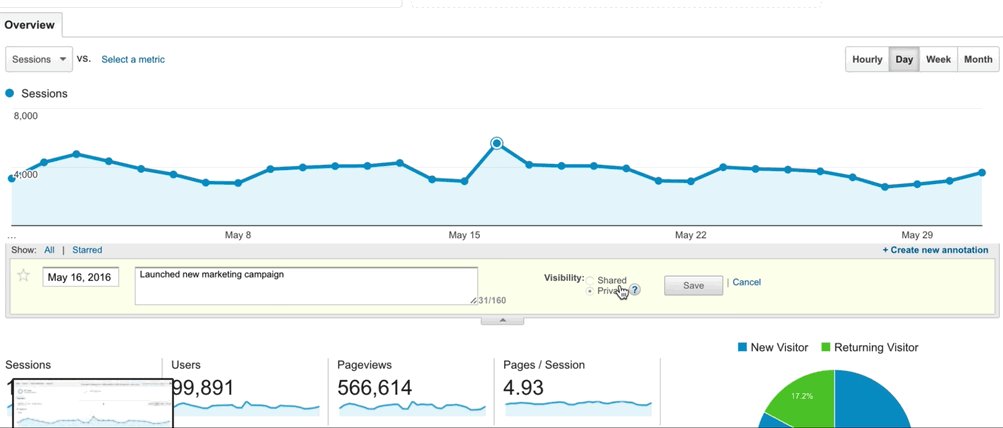
2. Click the "+ Create new annotation" link.
3. Select the date for the annotation.
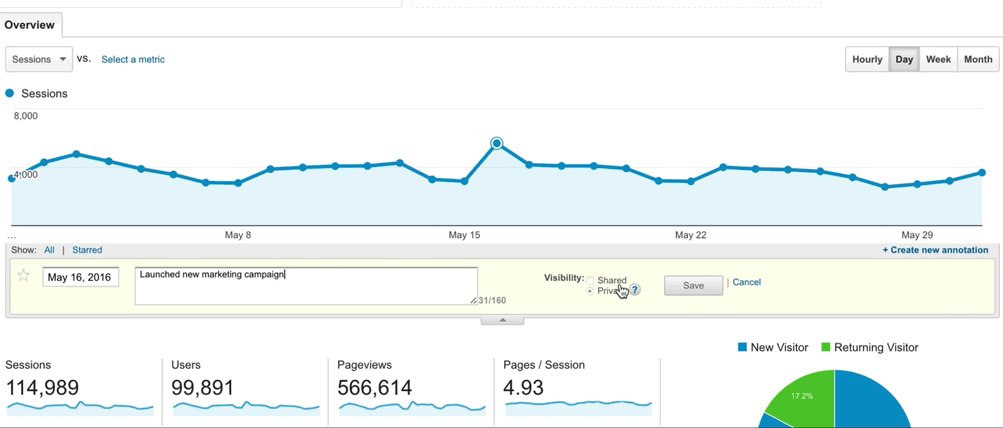
4. Enter the note.
5. Select the visibility of the annotation (if you have "Read and Analyze" access you will only be able to create private annotations).
6. Click the "Save" button.
Why You Should Use Annotations
Let's go through an example scenario. One week ago, you placed a new ad on your article page and forgot about it. Since then, the bounce rate on your site has spiked. This jump is a clear indicator that something has changed, but you're not sure what it could be. If you were to have made an annotation in GA for the ad on the day it was placed, you would now be able to easily pinpoint the ad placement in your article page as the most likely cause of the spike.

Annotations in Google Analytics can also help your your editorial team track outcomes from changes made to their normal editorial workflow. These changes could include things such as article length, byline strategy, overall composition (like assembler layouts), or SEO strategy. The data gained from using GA annotations to track these changes can inform how editorial teams guide their content creation in the future.
Limitations of Google Analytics Annotations
- Annotations are not included in exported GA reports (the icon will be visible on the PDF format option, but there will be no included information).
- Annotations exist only for individual dates, and not for an entire time frame.
If you have any questions about how to set up annotations in Google Analytics and optimize them for your RebelMouse site, contact your account manager today.




![Best CMS for News Websites and Large-Scale Publishing [2024]](https://www.rebelmouse.com/media-library/image.png?id=51952819&width=600&height=600&quality=85&coordinates=350%2C0%2C350%2C0)












































































