
It's been well over a year since Facebook loosened up its restrictions on which Pages can share branded content. In 2016, verified Pages of brands, influencers, and publishers were able to enter into partnerships on sponsored and unsponsored posts you've seen pop up in the News Feed:
An example of what a boosted branded content post looks like, from Facebook.
Branded content has become popular among publishers and brands alike, with some media companies reporting a 4.4 times higher engagement rate on branded content than what's average for Facebook. The platform is now providing more detail on what qualifies as branded content both on Facebook and Instagram. The changes come hot on the heels of enhanced quality content protections pushed live in late 2017, and the sweeping algorithm change favoring family and friends announced early in 2018.
The most significant change to Facebook's branded content policy is that it will not accept paid branded content unless both partners had a role in the creation process. Specifically, the policy says, "Don't accept anything of value to post content that you did not create or were not involved in the creation of, or that does not feature you."
For example, if you run a fitness Page and post sponsored content for a brand like Gold's Gym, it would be acceptable to do so if:
- Your Page/publication created content FOR Gold's Gym. (E.g., wrote an article, filmed a video.)
- If the content comes from Gold's Gym directly, it MUST feature your Page/publication in some way. (I.e., a contest or offer for fans of that specific fitness Page.)
Gold's Gym cannot simply provide generic content to distribute to your Page's audience as an ad.
As a litmus test, ask yourself if what you're posting is original content made specifically for a relationship between your Page/publication and another brand. If it's not original in some way, chances are it's going to be flagged as an abuse of the policy.
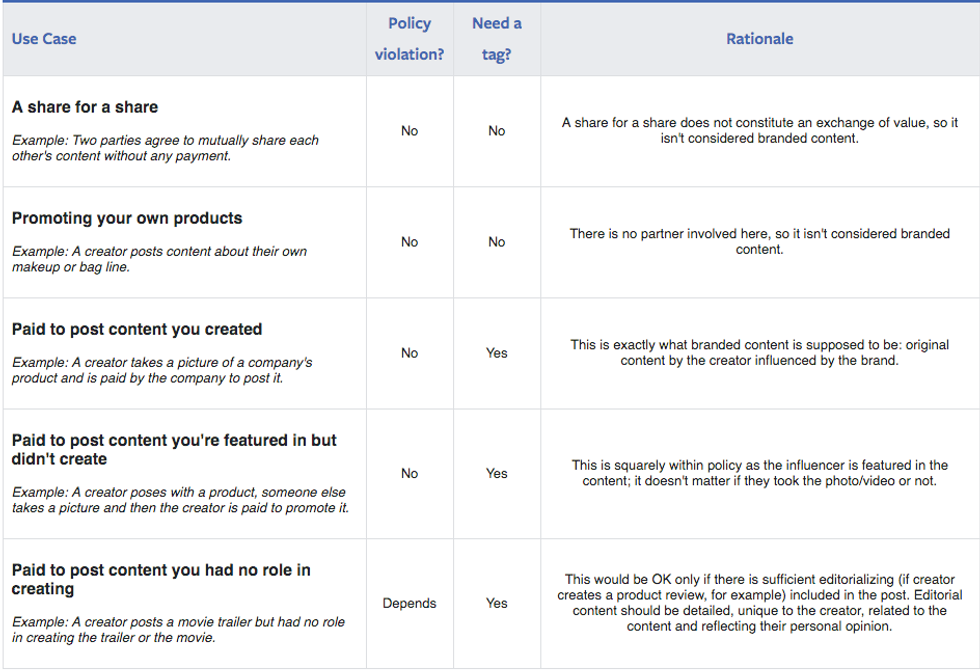
It can be a bit confusing. Facebook provided more details on what qualifies as branded content after the original policy announcement. The policy update is an extension of Facebook's continuing efforts to end links to third-party pages with overbearing ads or dishonest content using clickbait methods. Even if you're publishing quality content, it's important to label it correctly. Here's a table to double check what your content may be identified as:

Here is an example of what the branded content label looks like:
Image from Facebook.
Be sure to always include the branded content tag when it's applicable. Here's a step-by-step tutorial on how to use it. Be sure to always clearly mark the details of your partnership within the article your Facebook post links out to as well. Here's an example from Entrepreneur magazine:
The platform will be able to take note of these violations via a system that can differentiate a creator's post from an unaffiliated publisher that features the brand, but not the creator. If publishers or creators have repeat violations, the platform could restrict their access to monetization tools, including the branded content label. The platform could also require the brand to run the content as an ad to track its performance, according to Marketing Land. If publishers and creators are not careful about labeling their content correctly and following the new guidelines, their page boosts and promotions could be in danger of being blocked. Pages have been entirely blocked and banned from the platform for policy violations in the past.
The change is set to go into effect in March 2018.

![Best CMS for News Websites and Large-Scale Publishing [2024]](https://www.rebelmouse.com/media-library/image.png?id=51952819&width=600&height=600&quality=85&coordinates=350%2C0%2C350%2C0)











































































