RebelMouse Feature: Improve Your Page Performance With Core Web Vitals Debugger

RebelMouse site owners already benefit from the incredible speed improvements delivered out of the box. For even more improvement specific to your site's own custom front-end design, RebelMouse site owners can now quickly determine what is hurting the key benchmarks Google calls Core Web Vitals, and find out how to improve your scores. We already know that better performance leads to more page views, lower bounce rate, and better SEO results, but with updates to Google Search's scoring algorithm coming soon, Core Web Vitals scores are about to play a much larger role in search rank!
Because we obsess over page speed and performance so much, we're always looking for ways to improve our network of sites. We have used CrUX historically to help us measure field data, but CrUX has a delay on when the data is available. So we now use Web Vitals Report with Google Data Studio to see near real-time data. This lets us quickly know if there are any problems with Web Vitals, as well as lets us rapidly see improvements after we deploy updates.
If you want to be ahead of the curve, you can run this report on your own site after installing this code in your production environment. If you're a RebelMouse client, you don't need to worry about installing the code, we've got you covered. Just check out your report and see how you're doing!
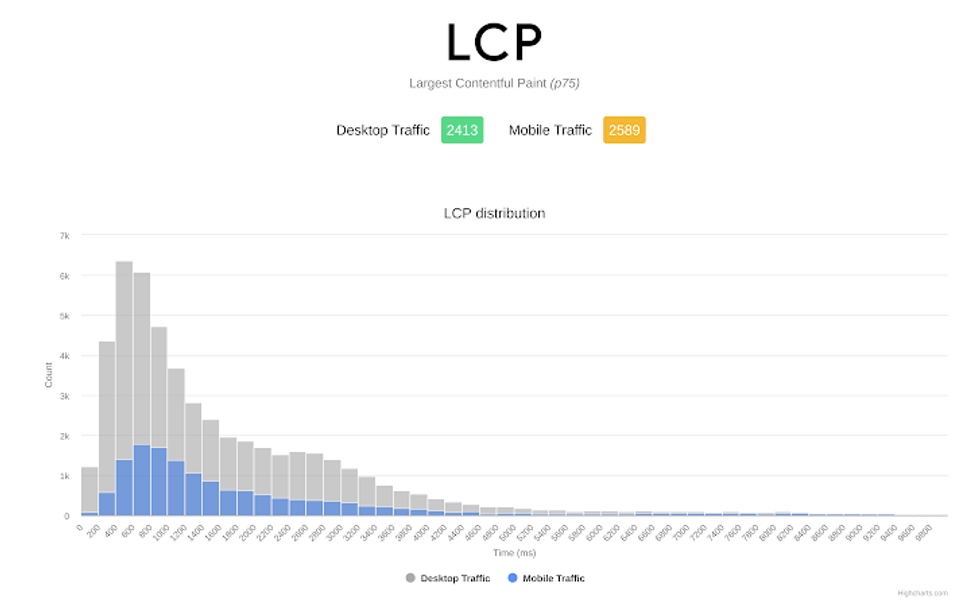
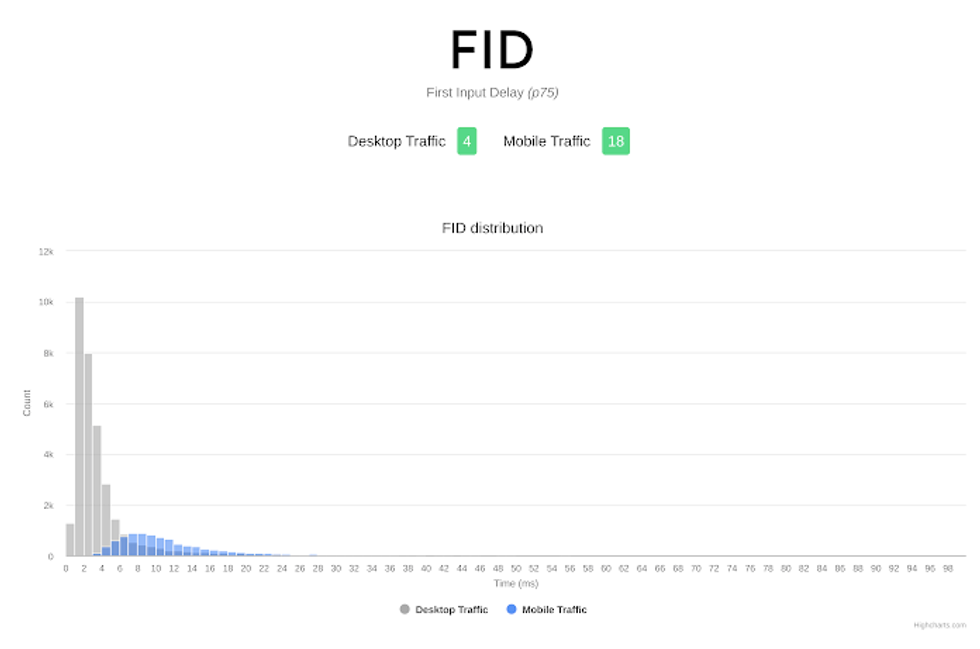
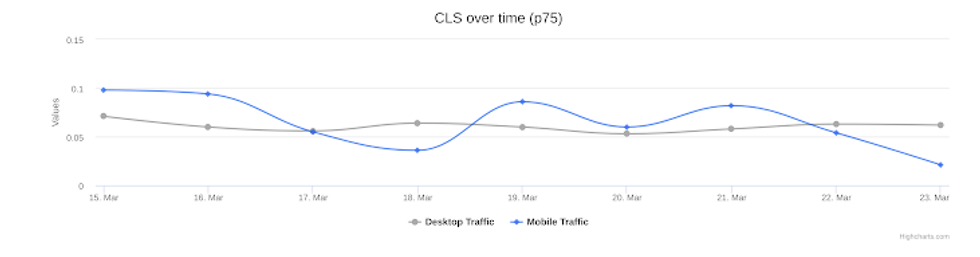
Below you can see what a RebelMouse client gets on scores for the key elements LCP, FID, and CLS. It's not days or weeks of engineering to get here — it literally takes years of engineering to get these kinds of scores on complex environments loaded with third-party calls and ads.
LCP

FID

CLS

What Can Google Tell Me About My Core Web Vitals?
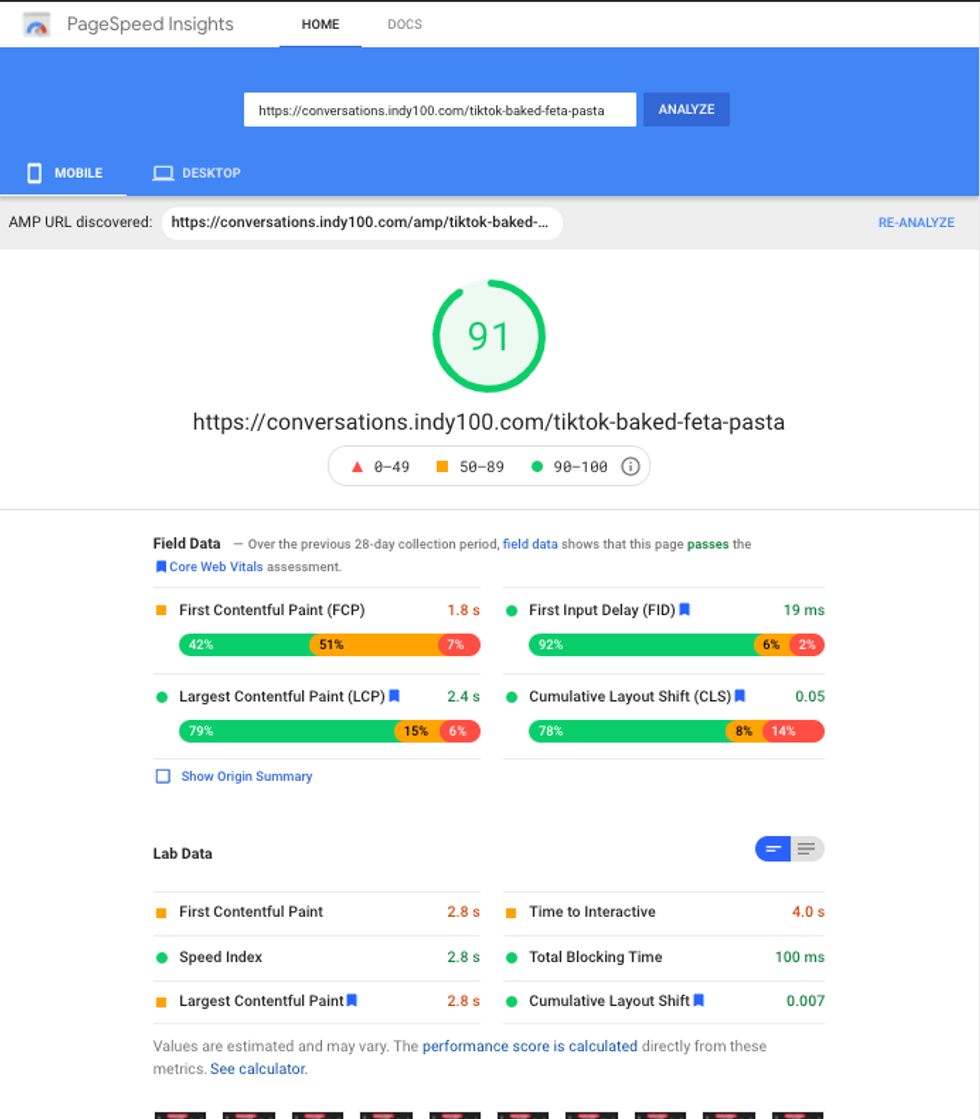
Using Google PageSpeed Insights (GPSI) score test page, you can see Core Web Vitals scores for any URL.

The GPSI tool is incredibly helpful in setting benchmarks, but RebelMouse wanted a way to take these measurements and give our customers a way to easily make improvements. Any site owner can make improvements on their site by analyzing the GPSI report and reviewing their code base, but this method takes time and expertise. RebelMouse users won't need nearly as much time or experience to get real improvements in two of the Core Web Vitals metrics using our debugging tool.
What Core Web Vitals Metrics Can This Tool Help?
This new tool allows RebelMouse users to find out what's hurting two of their Core Web Vital scores: the Cumulative Layout Shift (CLS) and Largest Contentful Paint (LCP) metrics.
CLS
The CLS metric measures the amount that a page's content moves around (i.e., shifts) during the entirety of a session on a post. This may sound familiar: You open up a post on a website, and start scrolling down. Then, before you know it, the page has jumped right to a different spot, and you probably aren't even reading the same sentence anymore or, even worse, you inadvertently click on the wrong thing! This can happen as a post's images, ads, or anything else that takes up space, loads in after the content. When these extraneous visuals load, the content on the page has to move somewhere, and that's Cumulative Layout Shift.
LCP
The LCP metric looks at the largest file that needs to load in the visible part of the screen when the article first loads. Google thinks this is important because the smaller you can make your largest file, the better the experience for someone viewing the page. RebelMouse does a lot of things automatically like optimizing images, but you may find there are major things to address.
Using the Core Web Vitals Debugger
Our debugger can be accessed on any RebelMouse-powered page by appending any of the following URL parameters to one of your URLs:
- ?debug=cls (CLS only)
- ?debug=lcp (LCP only)
- ?debug=cls,lcp (CLS and LCP together)
For example, the following would allow you to check an article using the CLS debugger:
www.site.com/post_name?debug=cls
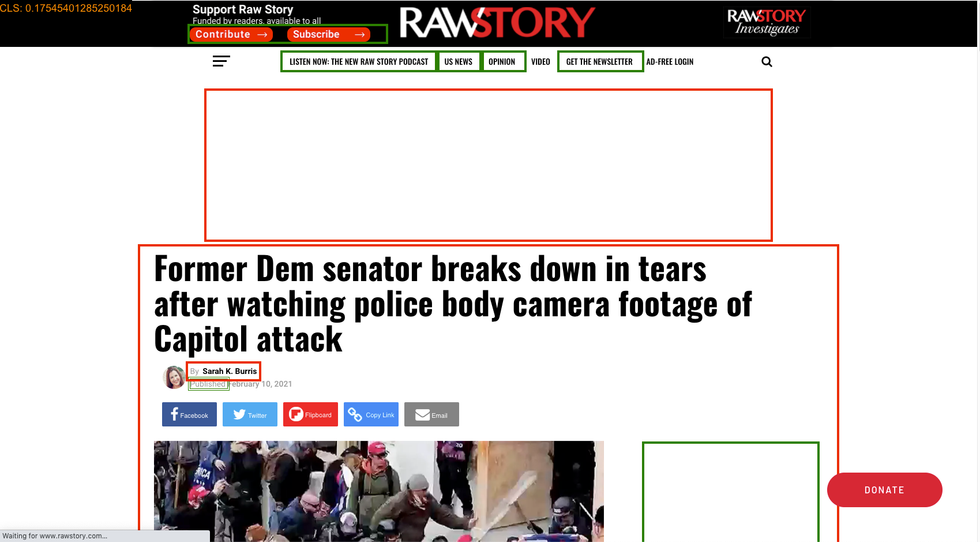
The debugging tool examines the entire page in a way that human eyes are simply not able to do. If any element on the page is subject to a shift, our system is able to track the shift. We will then outline the element with a color-coded system to alert you to where the most urgent help is needed. See the red outline (fix me!) compared to the green outline (I'm good 🙂) below as an example of how we flag certain elements:

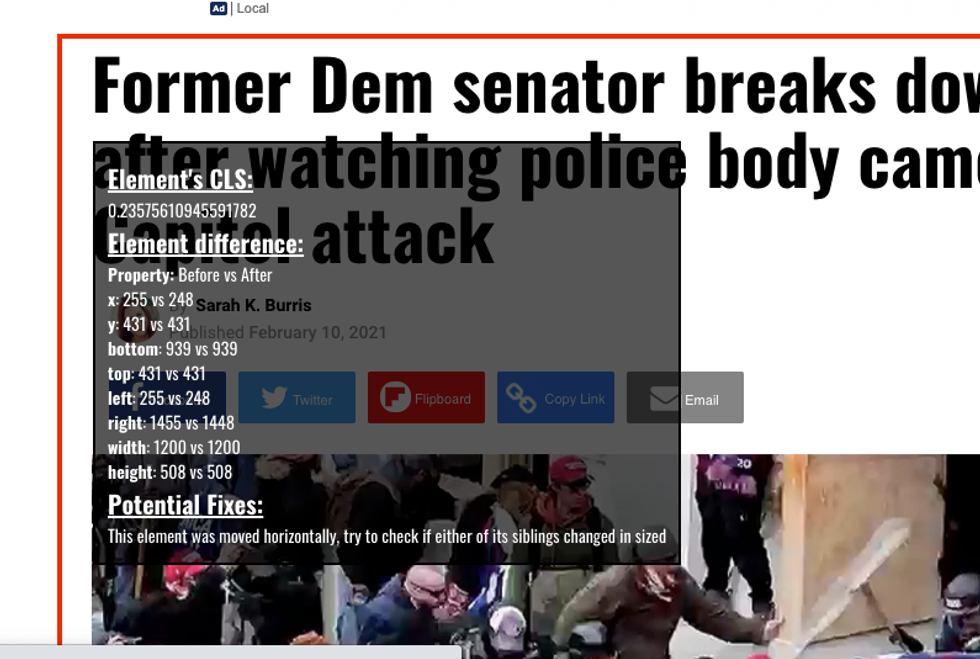
You can then hover over the individual element to get an indication of what is wrong, how it's shifting, and even suggestions on how to fix the shift:

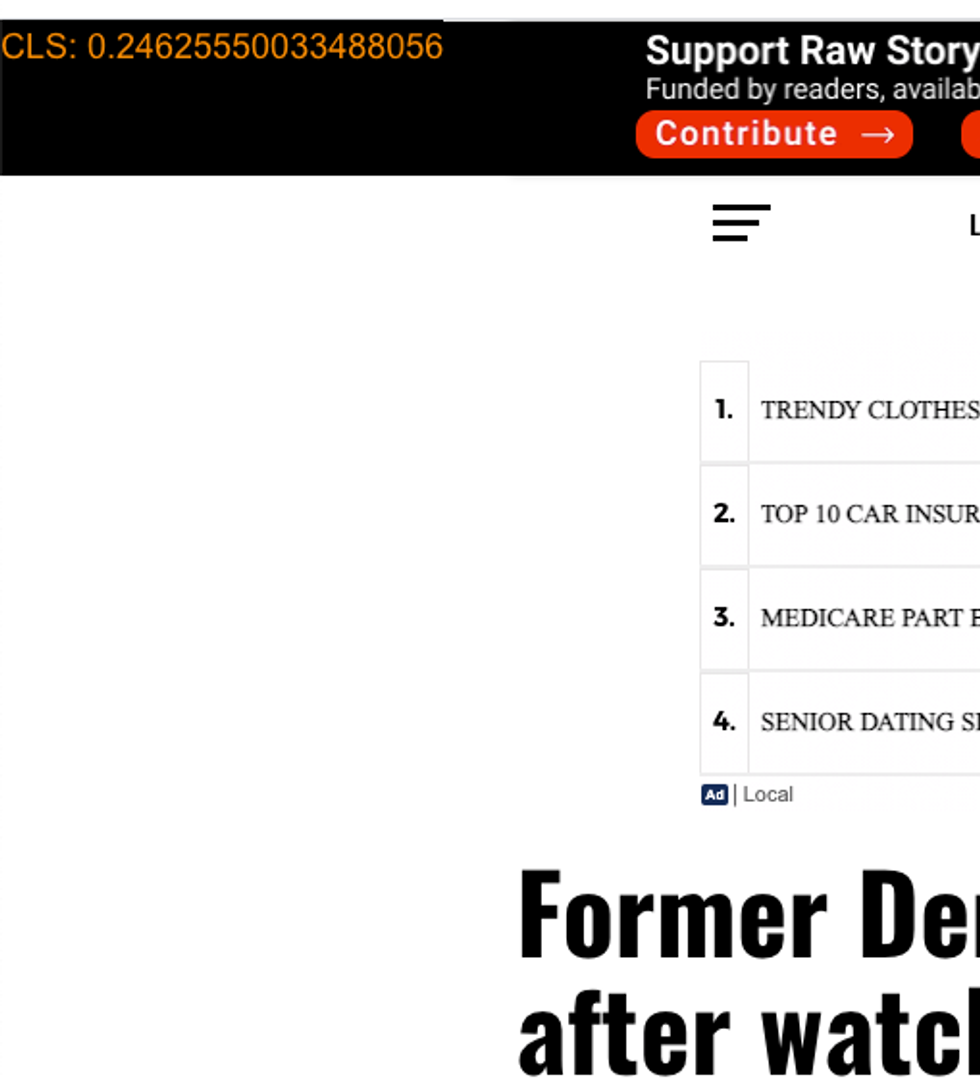
Finally, in the upper-left corner of the screen, you can see the entire page's CLS score:

In this particular example, you can see we're in the orange, so we could use some help, but we're out of the red, so it could be worse! Note that the CLS score will continue to change as you stay on the page, as some elements may continue to shift as the page is viewed.
If you have any questions about this feature, please feel free to contact your account manager or support@rebelmouse.com — we're glad to help!
Not on RebelMouse yet? Ask for a proposal today.

![Best CMS for News Websites and Large-Scale Publishing [2024]](https://www.rebelmouse.com/media-library/image.png?id=51952819&width=600&height=600&quality=85&coordinates=350%2C0%2C350%2C0)











































































